развитие
2
1
1
1
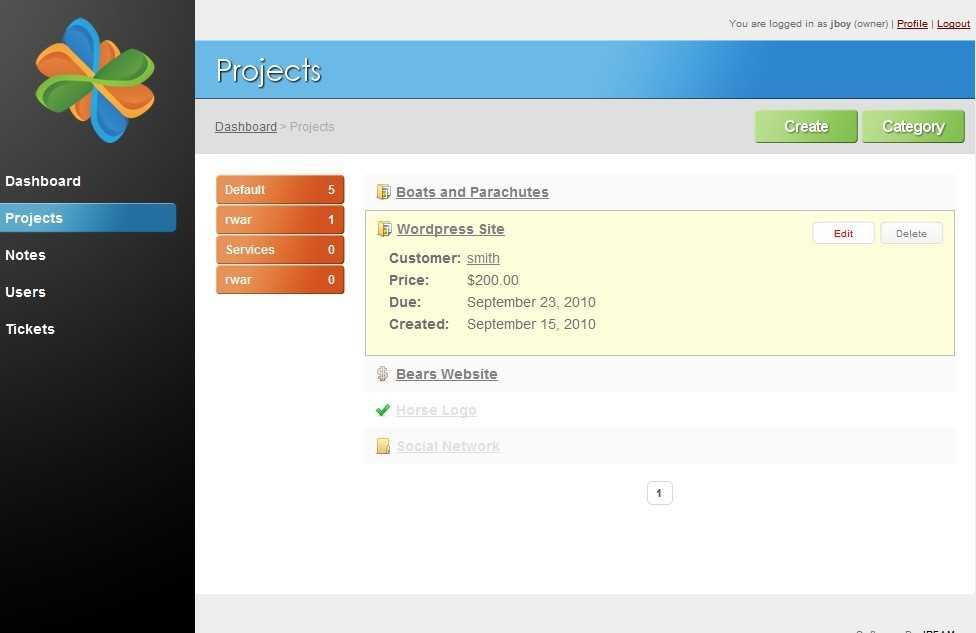
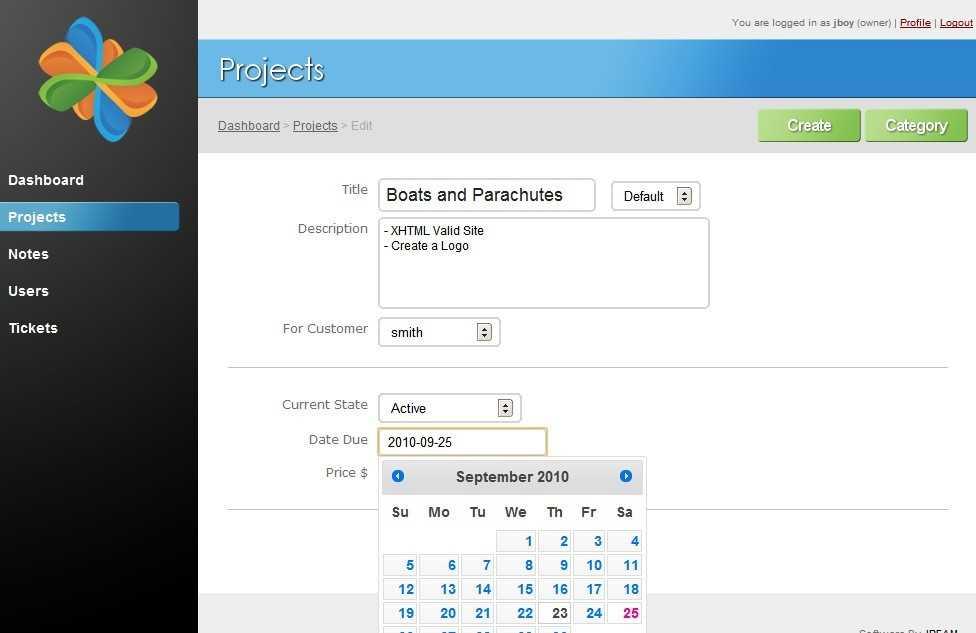
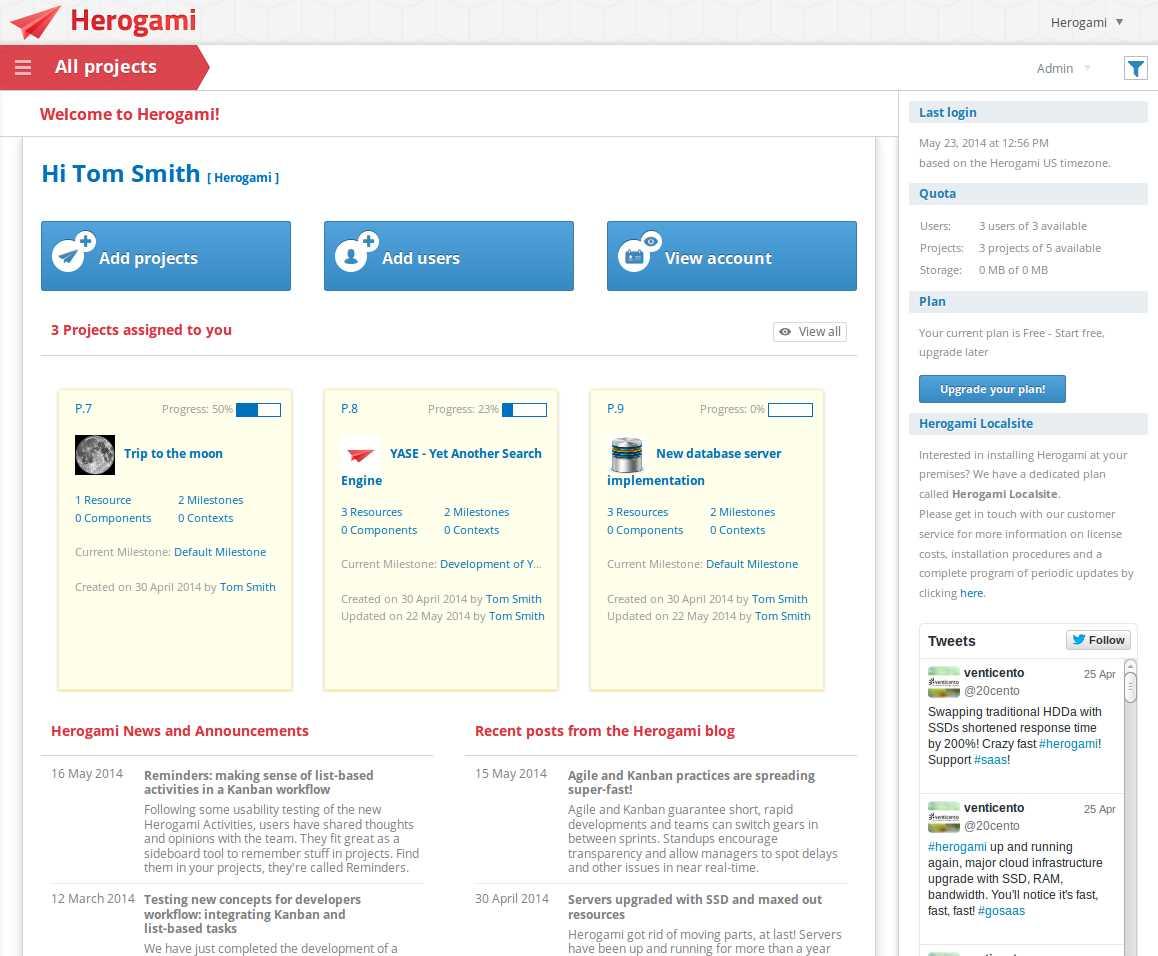
JREAM Projects
Прост уеб базирано приложение за управление на проекти в PHP (> 5.2) за хостинг на вашия собствен сървър / уеб пространство.
- Платено
- Linux
2
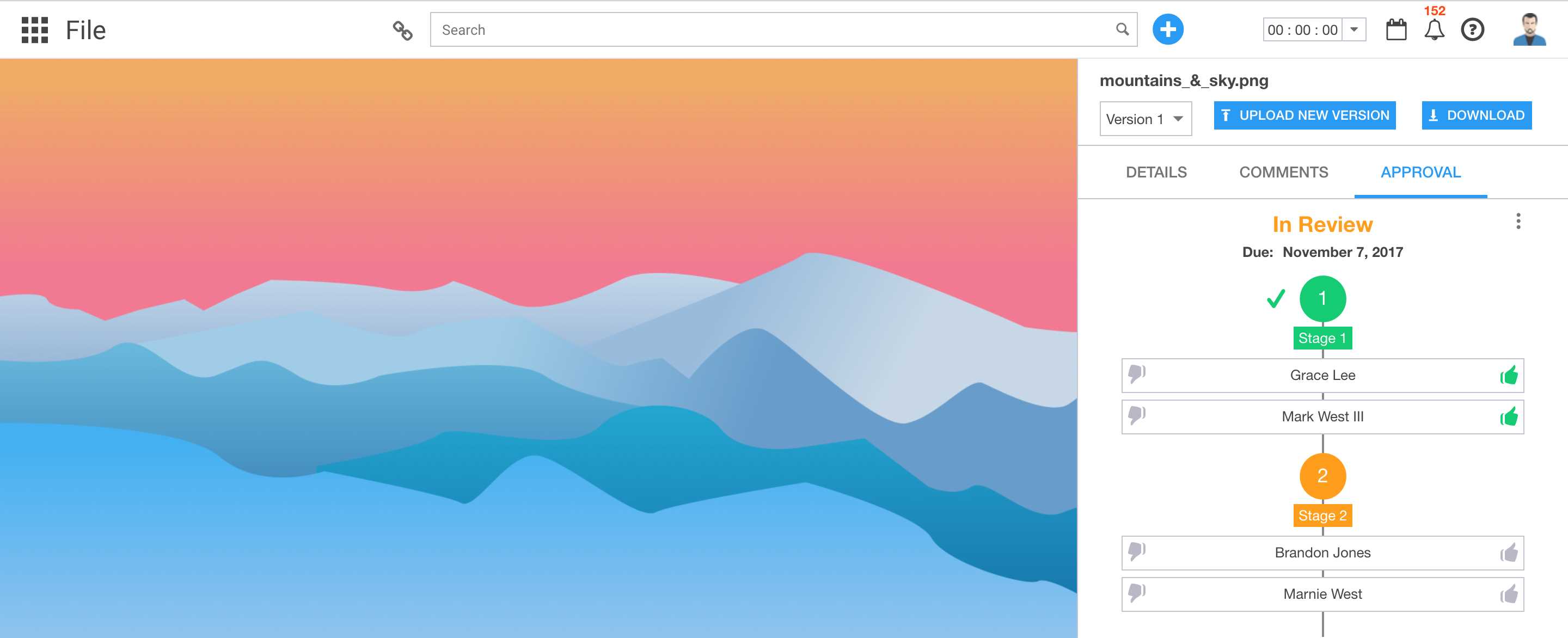
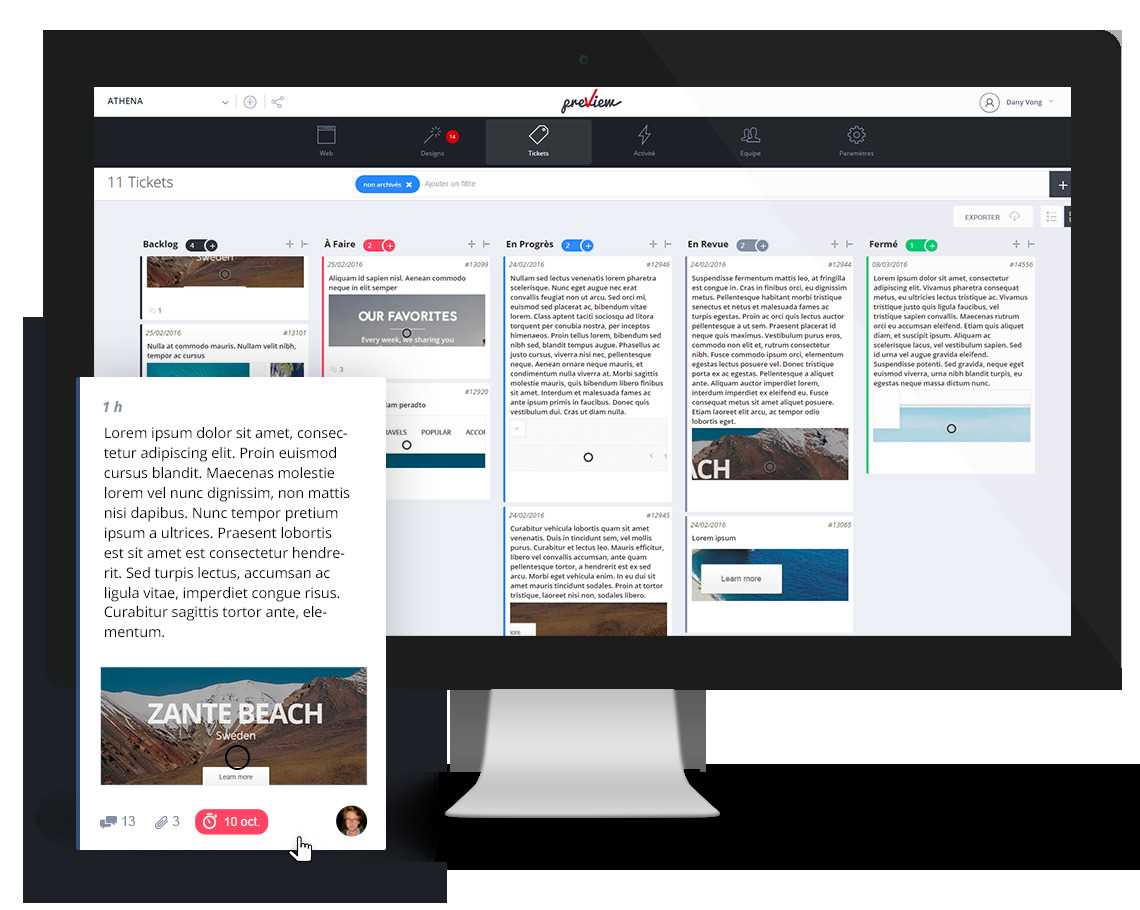
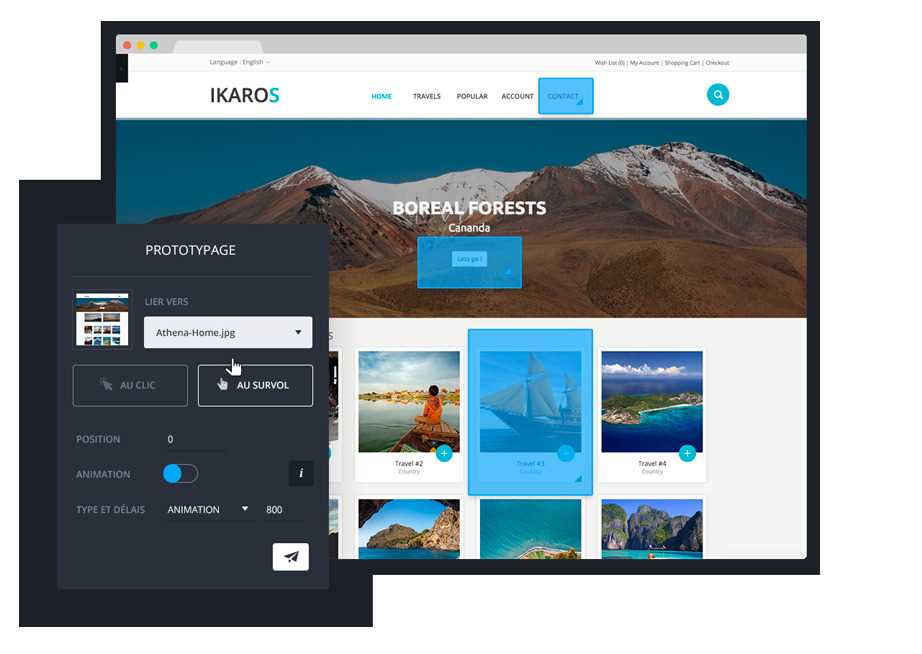
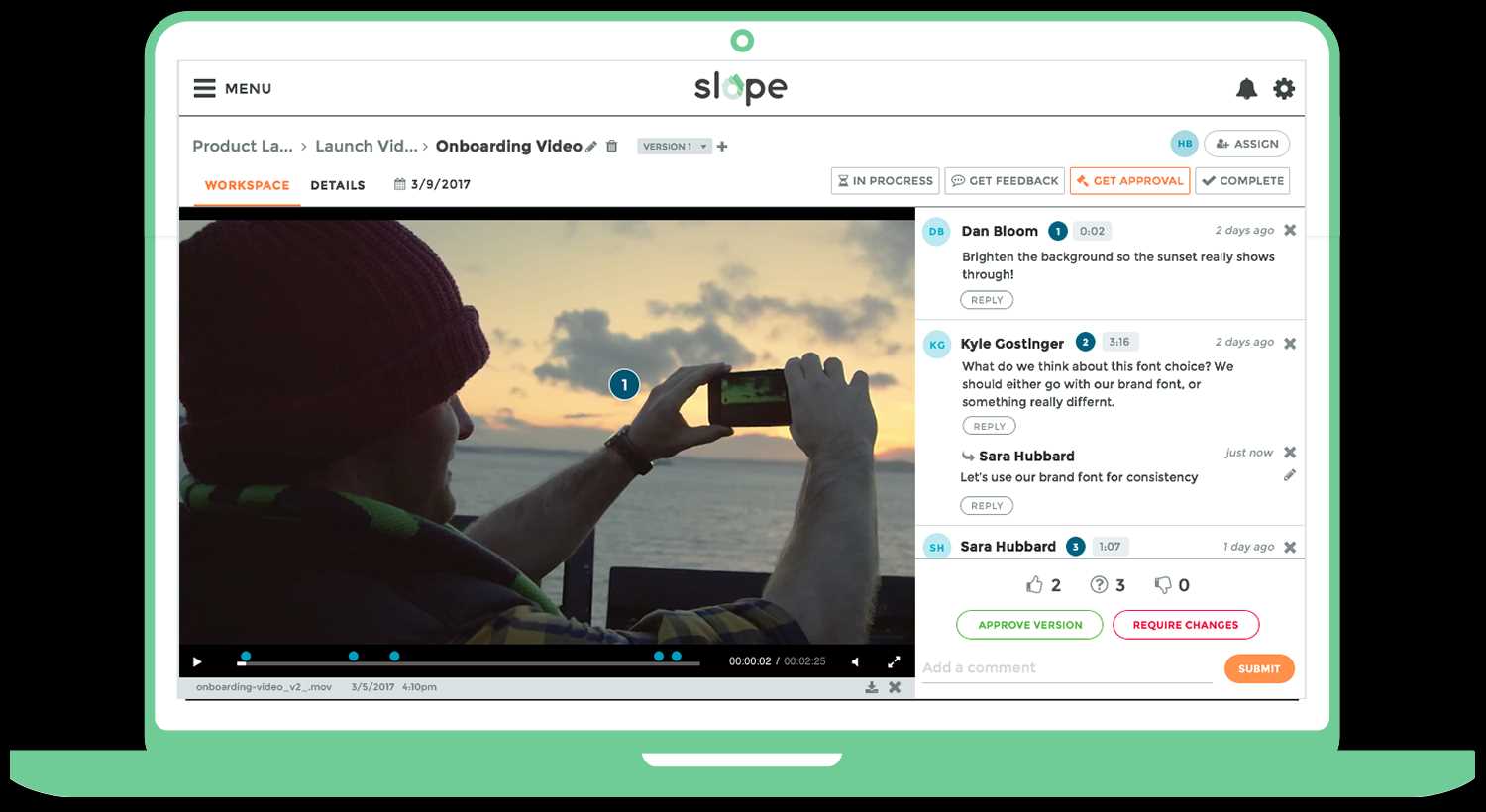
Preview App
Preview App е инструмент за сътрудничество за управление на цифрови проекти.Тя дава възможност на вашите екипи и вашите клиенти да визуализират и споделят проекти за уеб и печат, превръщат дизайни в интерактивни прототипи, създават разговори и задават задачи.
- Freemium
- Web
1
2
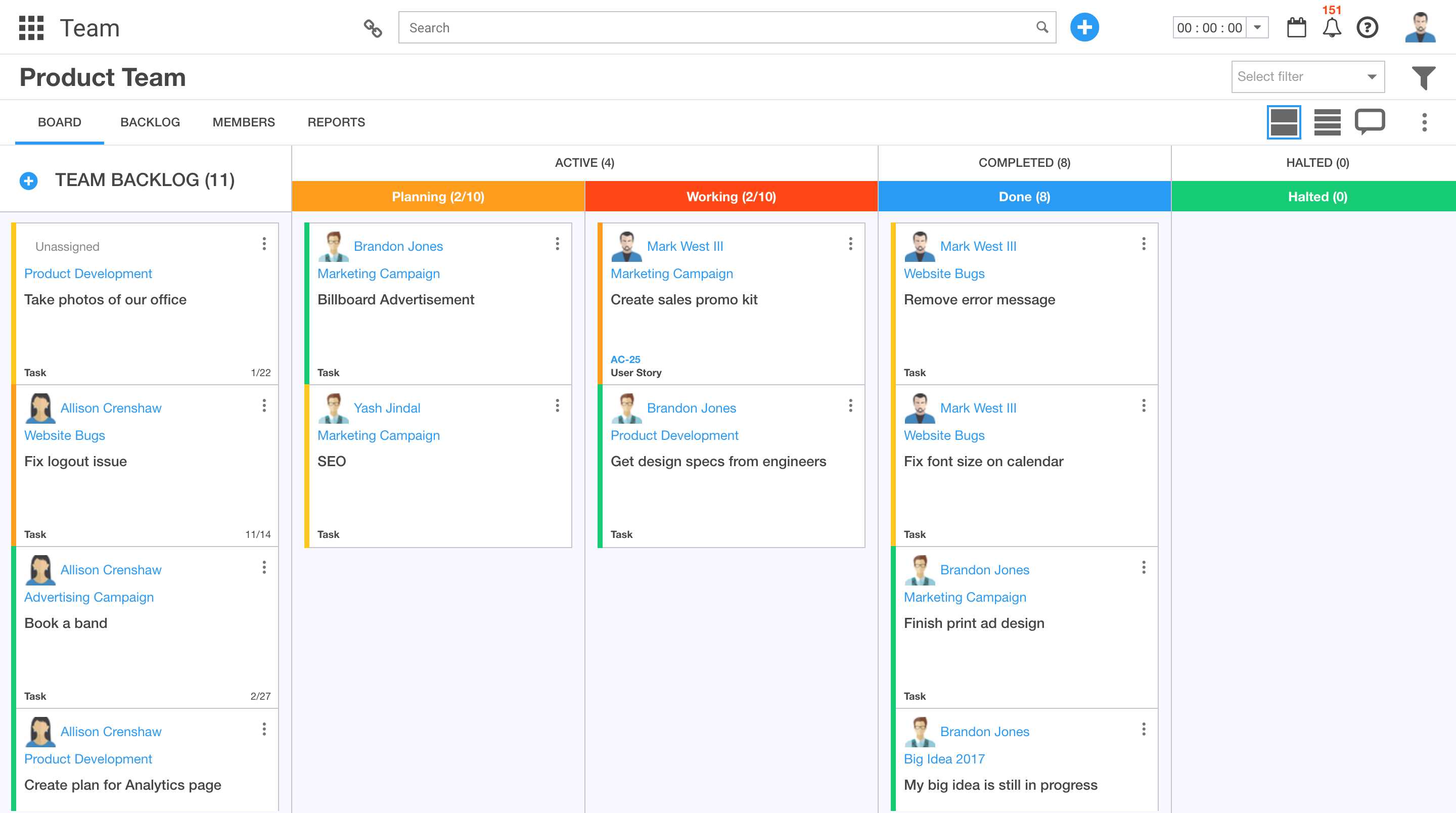
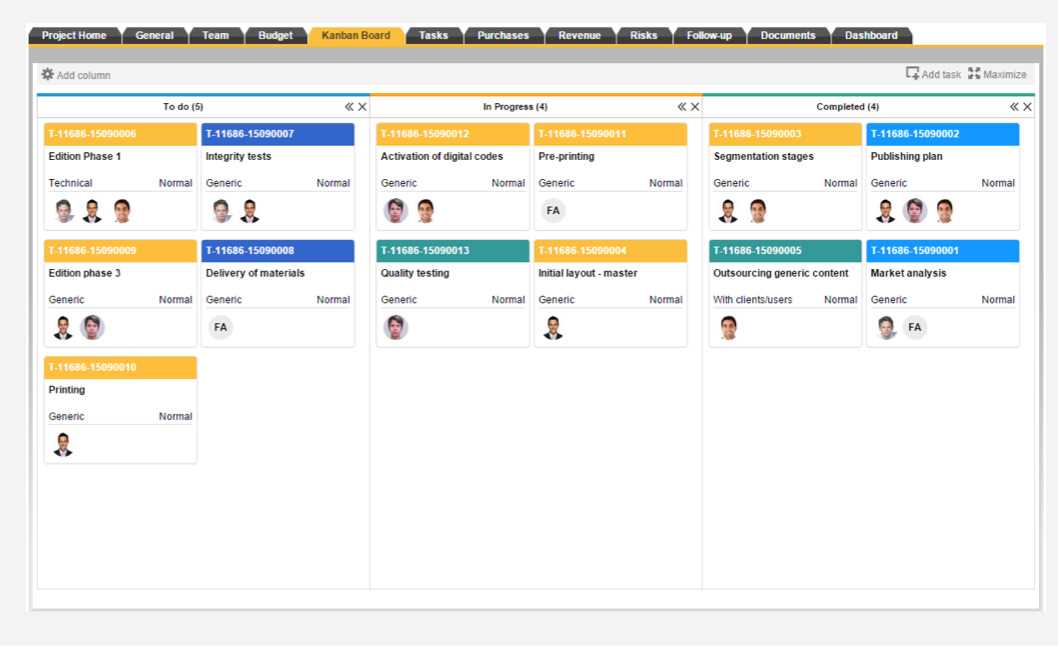
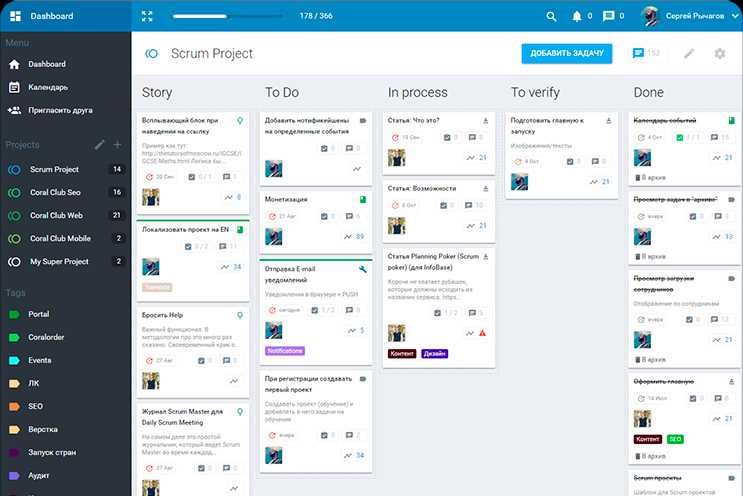
Scrum Time
Система за управление на проекти и персонал.Услугата се основава на универсални технологии като Scrum и Kanban, които се използват от Toyota, Microsoft, Nokia и много други.
1
1
0
0
0
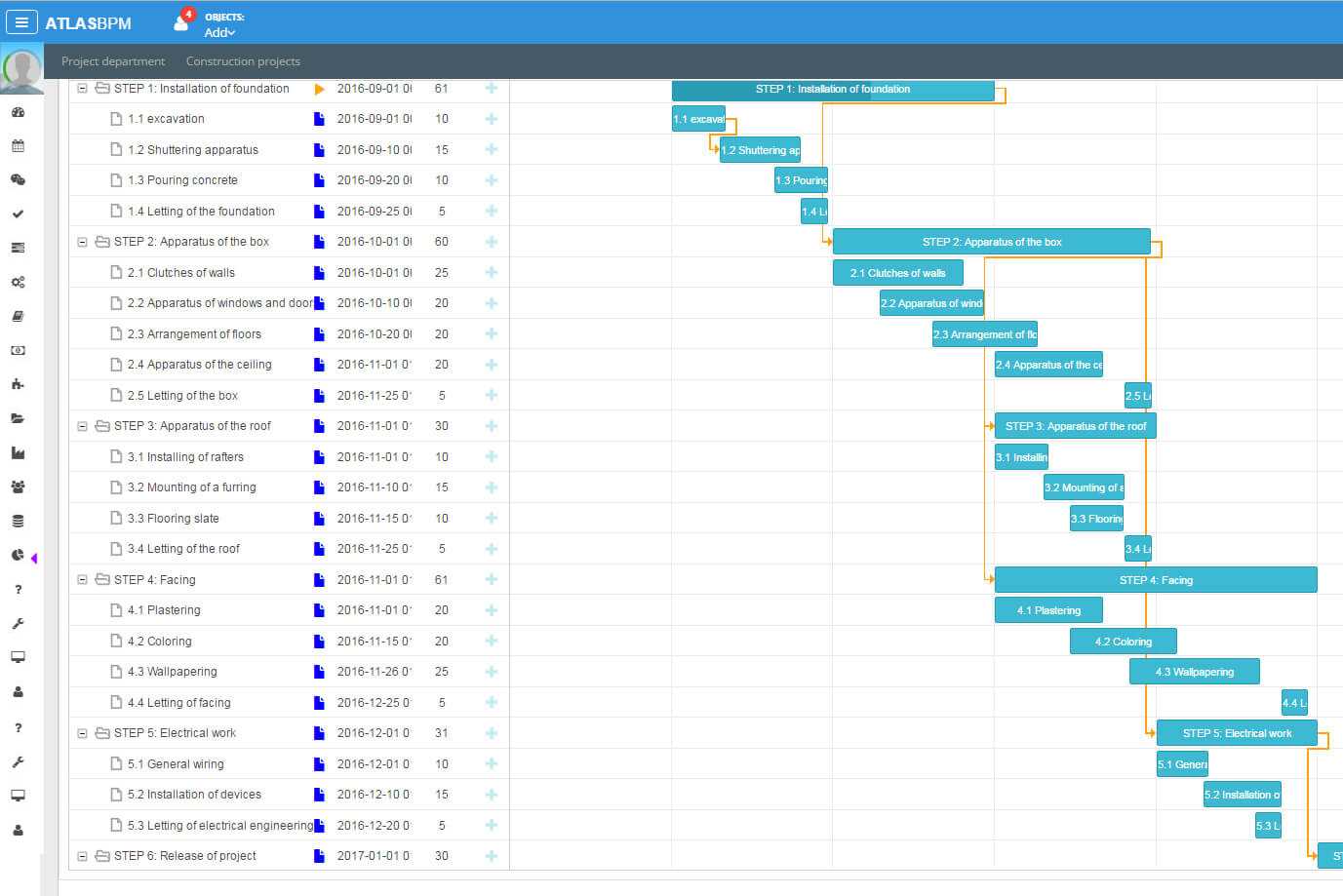
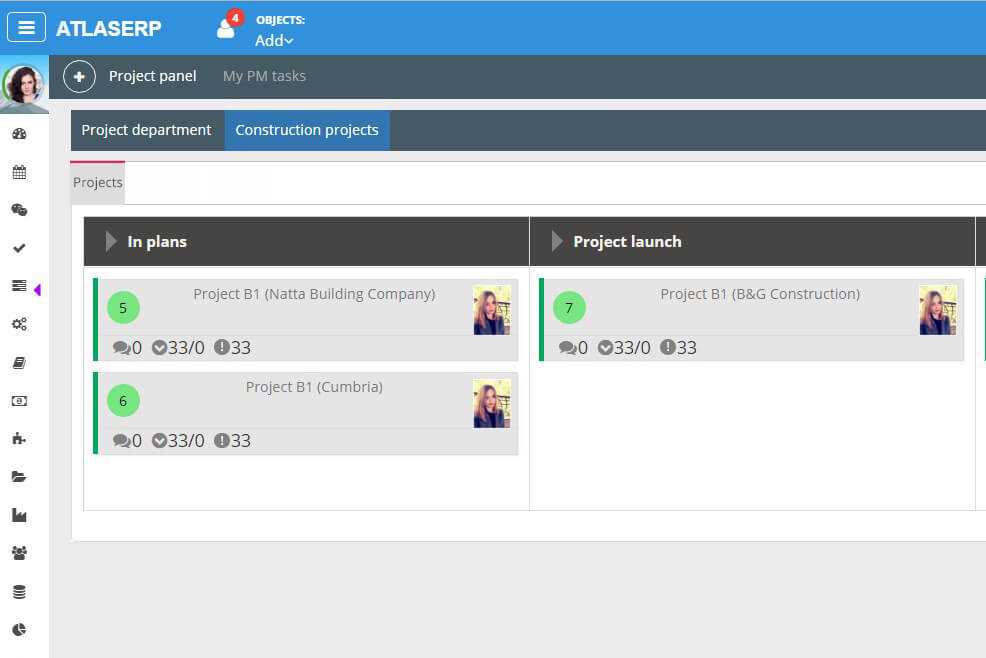
Atlas Projects
Atlas Projects е система за управление на облачни проекти за всички, от малки стартиращи фирми до големи компании. Цялата информация се събира на едно място: данни, задачи, комуникации и статистика.Това ще промени вашето виждане за ?? управление на проекти.
0
0
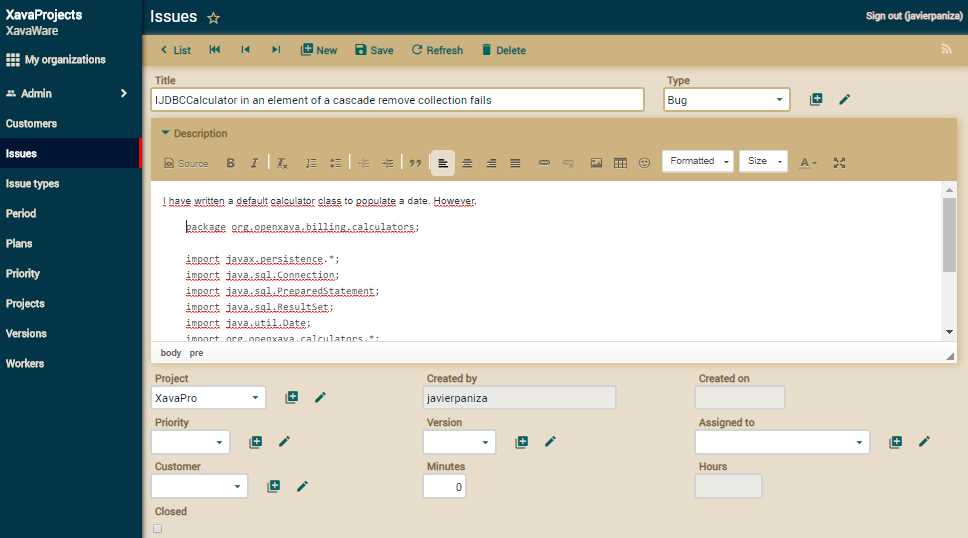
XavaProjects
Безплатно: Отворен код с лиценз Apache.Без планове.Без ограничение.Можете да го инсталирате в собствените си сървъри.
- Безплатно
- Self-Hosted
0
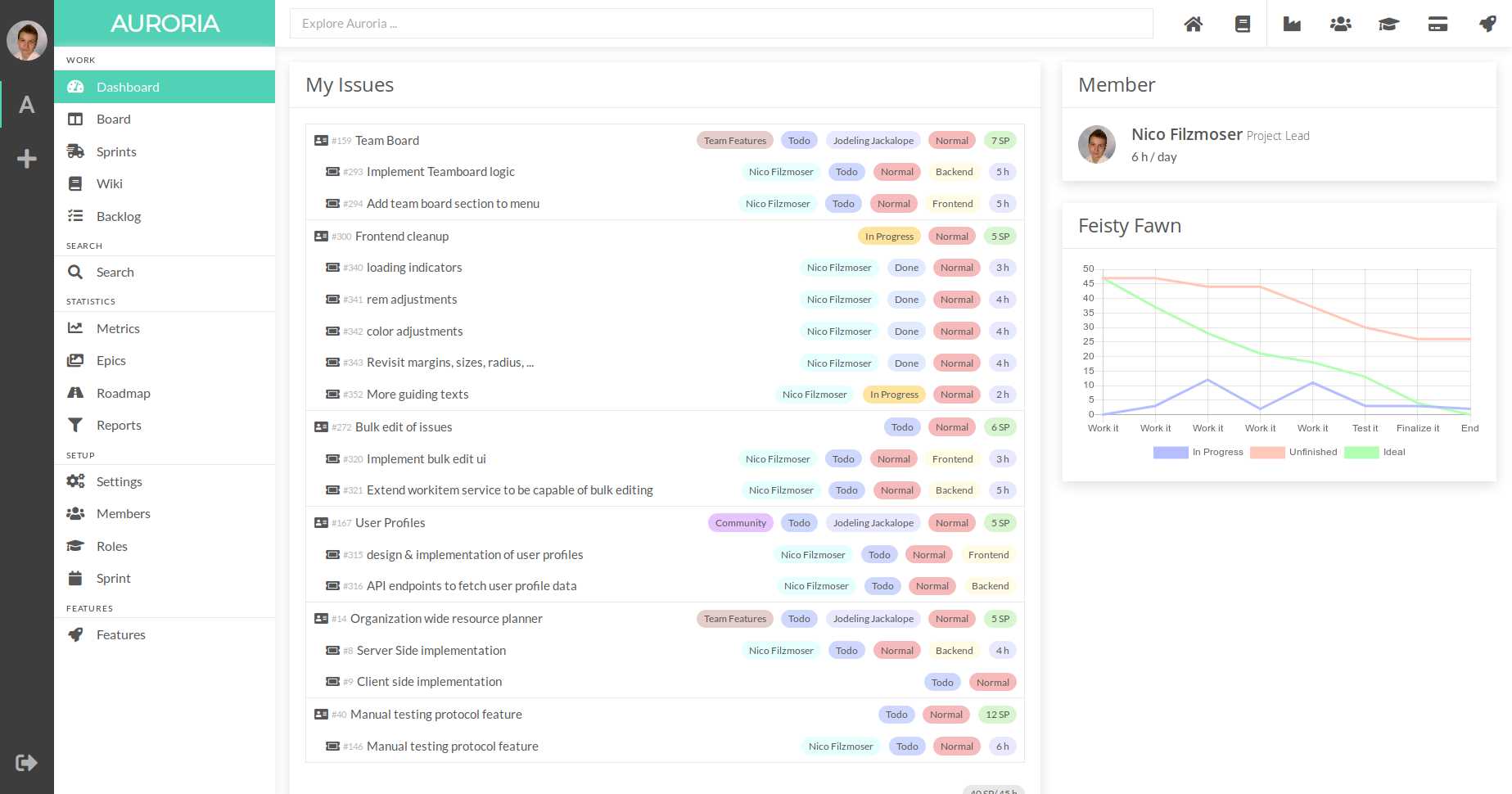
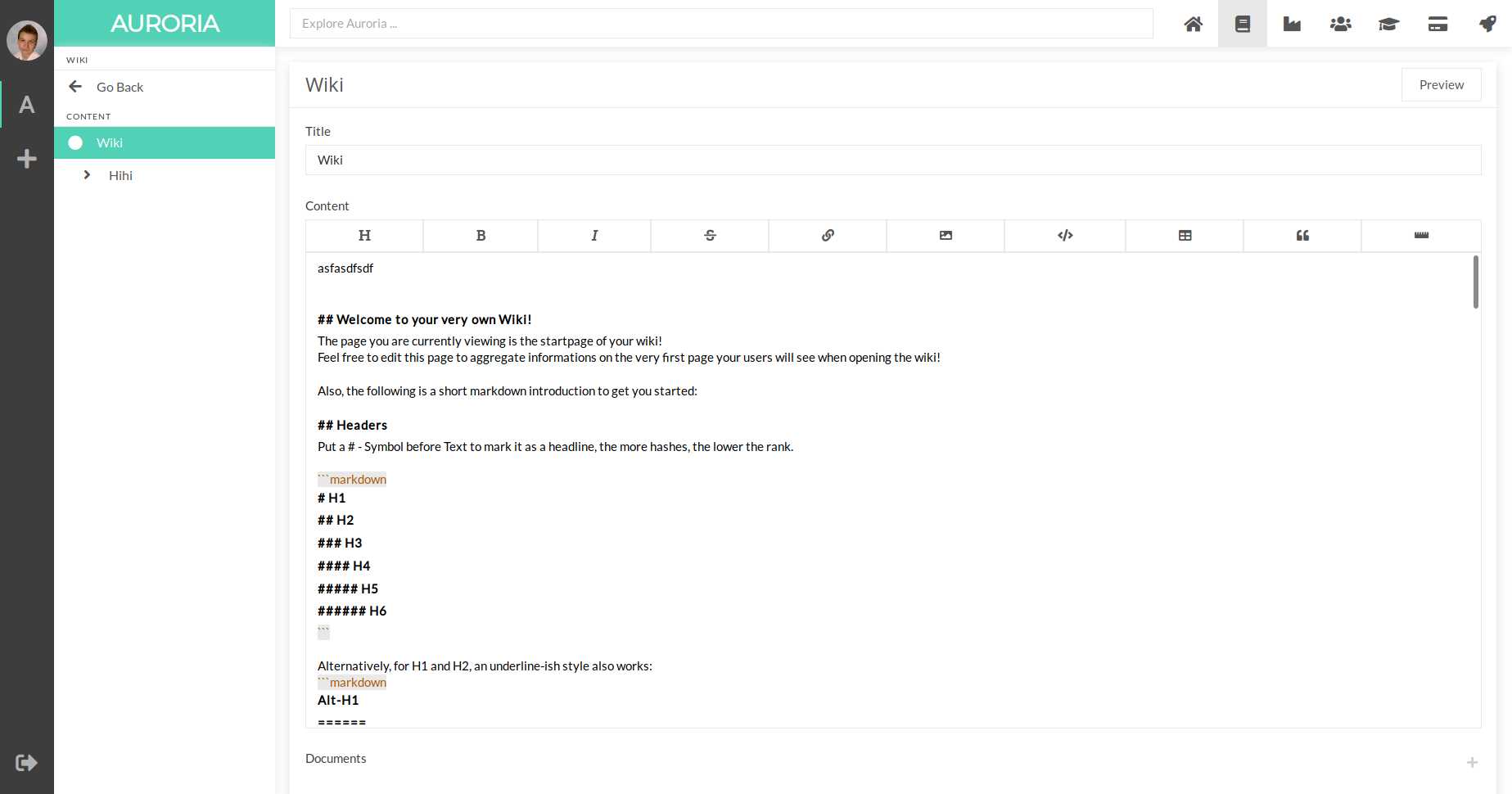
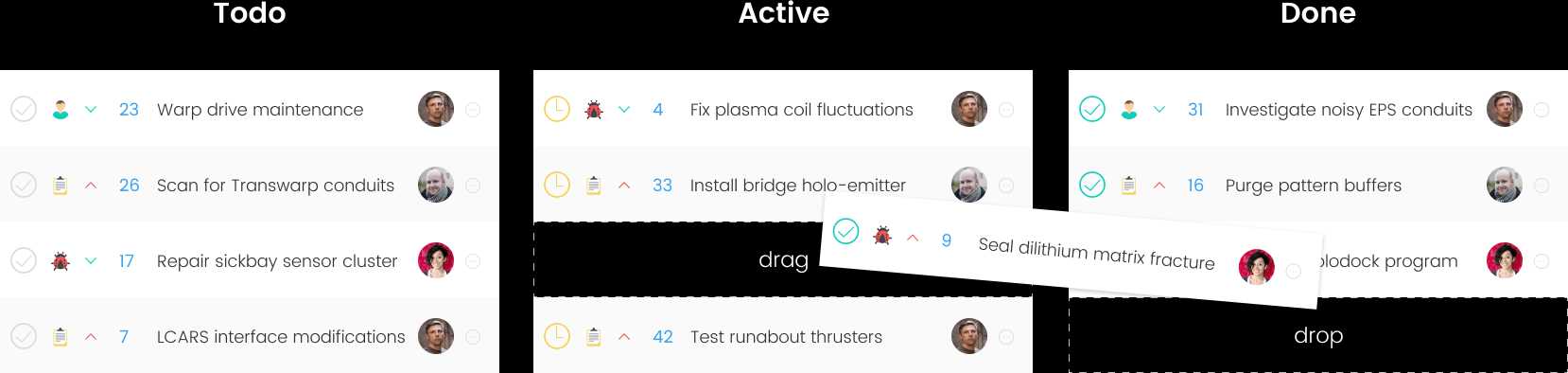
Auroria
Приложение за управление на софтуерни проекти, пригодено за простота и нуждите на разработчиците.
- Freemium
- Web
- Self-Hosted
- Software as a Service (SaaS)
0
0
CA Agile Central
Оценете пъргавия софтуер с CA Agile Central: водещ на пазара доставчик на гъвкав софтуер.
- Платено
- Web
0
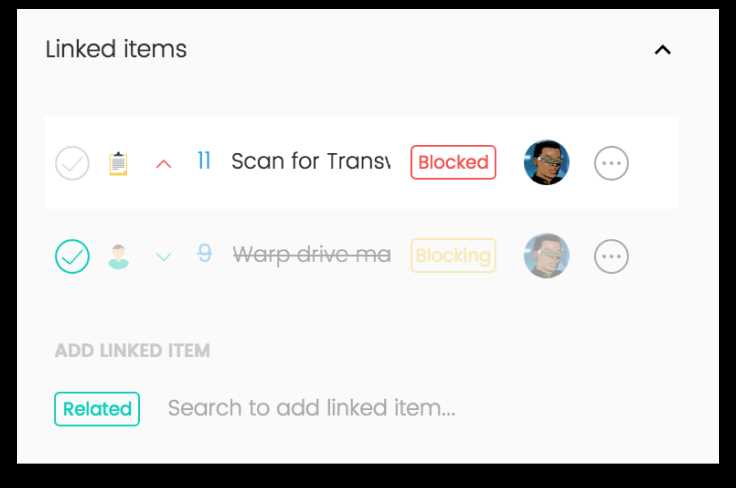
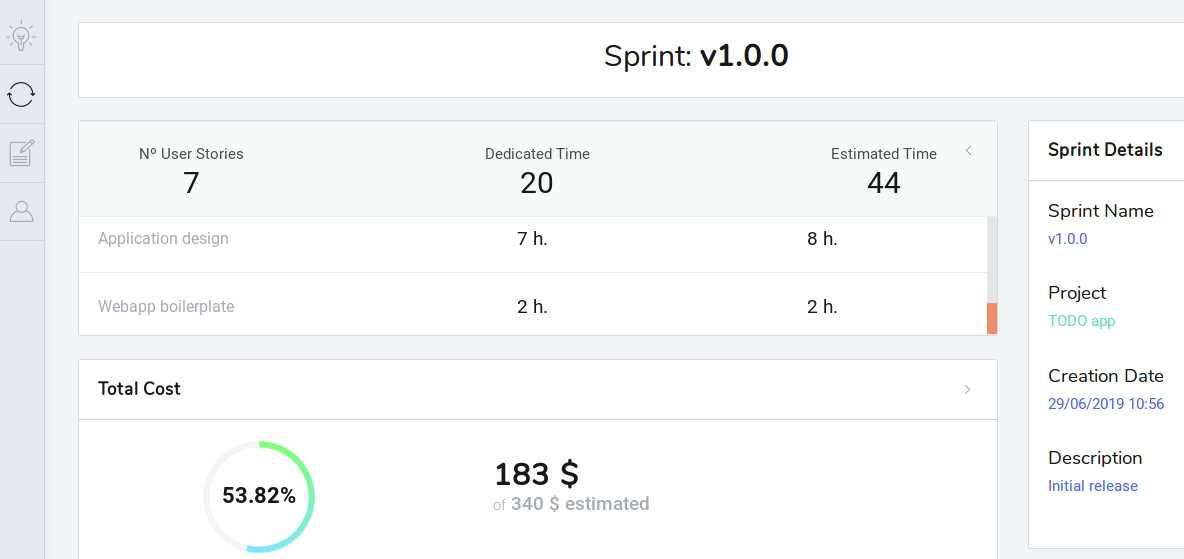
SprintCost
Платформа за управление на разходите за проекти, която изчислява разходите за вашите софтуерни проекти автоматично, докато планирате задачи в спринти, използвайки Agile Methodologies
- Безплатно
- Web
- Software as a Service (SaaS)
1
ArenaCreative
Търсете и намирайте хиляди от най-добрите безплатни изображения, графики и векторни илюстрации в внимателно курираната колекция от стокови изображения Arena.
- Платено
- Web