14
Dabblet
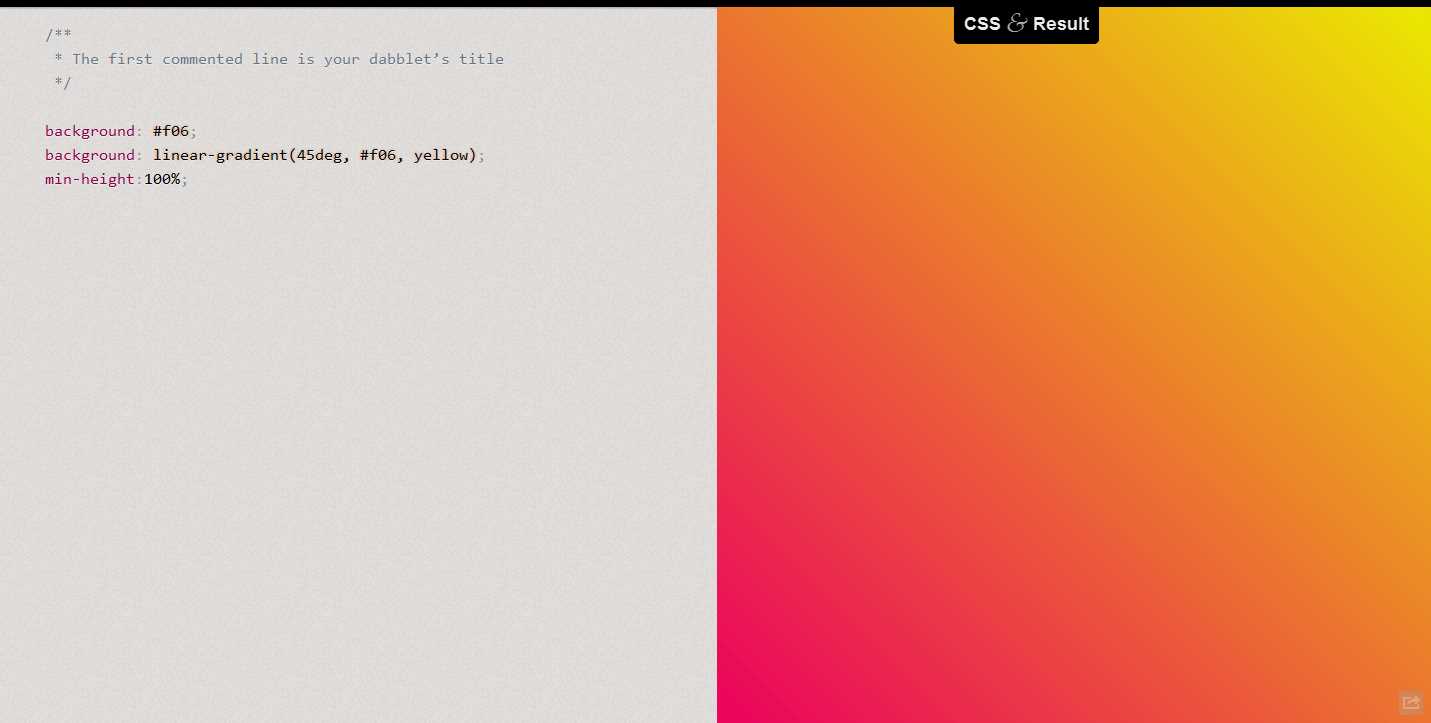
dabblet е интерактивна площадка за бързо тестване на фрагменти от CSS и HTML код.Той използва без префикс, така че няма да се налага да добавяте префикси във вашия CSS код.
- Безплатно
- Web
dabblet е интерактивна площадка за бързо тестване на фрагменти от CSS и HTML код.Той използва без префикс, така че няма да се налага да добавяте префикси във вашия CSS код.Можете да запазите работата си в Github gists, да я вградите в други уебсайтове и да я споделяте с други.
WebSite:
http://dabblet.com/Характеристика
Категории
Алтернативи на Dabblet за Web
2
Fiddle Salad
Онлайн детска площадка с моментално готова кодираща среда, която поддържа няколко езикови препроцесора, CSS, HTML и JavaScript.
- Безплатно
- Web
2
code.reloado.com
Тествайте фрагменти HTML / JavaScript / CSS с визуализация в реално време.Можете също така да добавите библиотеки (jQuery, YUI и др.) Запазете работата си с едно щракване.
- Безплатно
- Web
2
1
1
1
0
0
0
Blnq Studio
A collaborative online web development platform using HTML, CSS and JavaScript with a focus on design systems and financial applications.