24
Marvel
Платформата за съвместна разработка.Wireframe, прототип, проектирайте онлайн и създайте дизайнерски спецификации на едно място.Или създайте интеграция с нашия API.
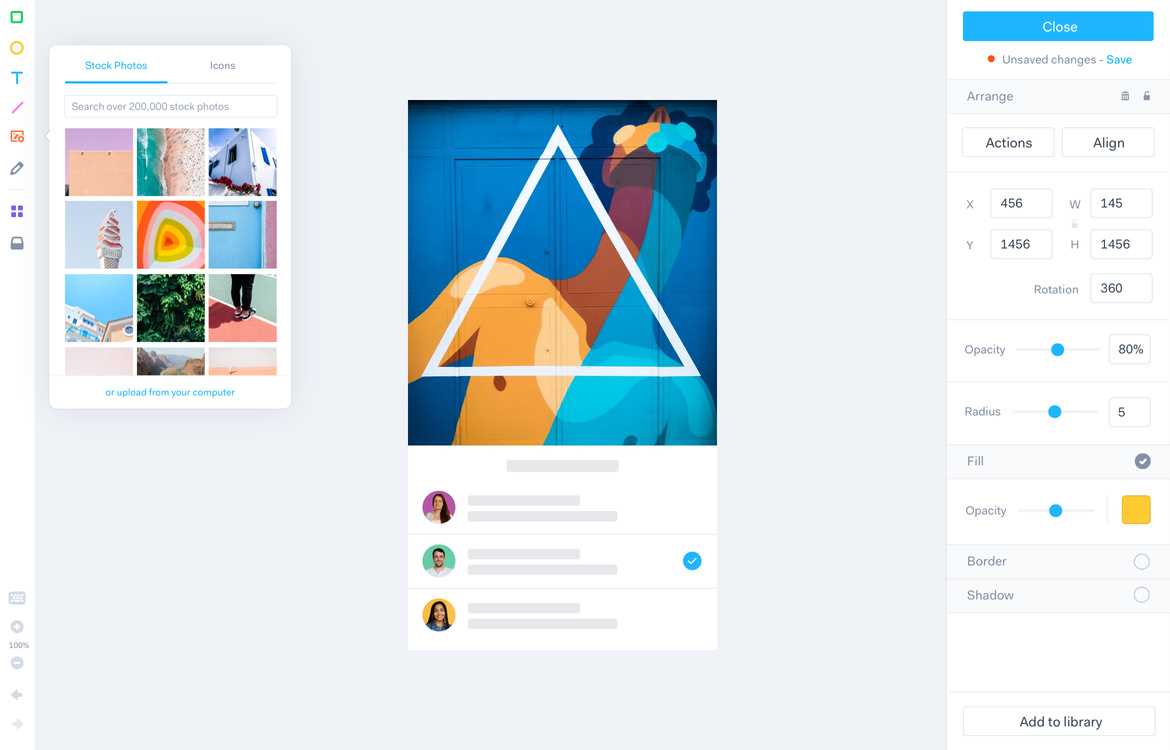
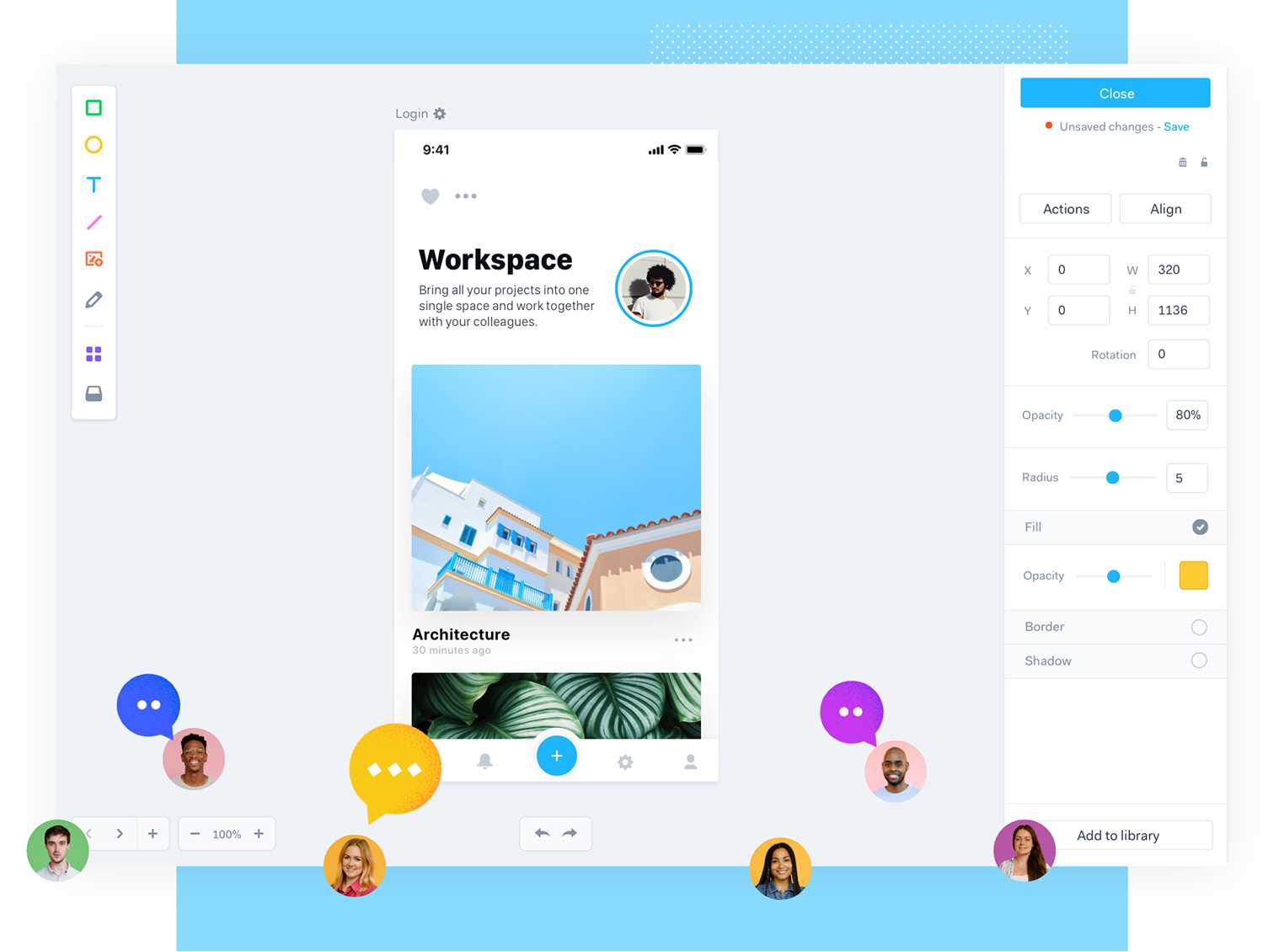
С платформата Marvel за дизайн, достъп до цялата основна функционалност, която ви е необходима за изграждането на цифрови продукти - телена рамка, прототип и генериране на дизайнерски спецификации на едно място.Дизайн всичко, навсякъде.Създайте красиви телени рамки, макети, уебсайтове или прототипи на уебсайтове или приложения за всяко устройство направо от вашия браузър.Синхронизирайте дизайните си от Sketch и Photoshop или създайте макети директно в нашия инструмент за проектиране, където ще намерите милиони активи, стокови снимки и икони на една ръка разстояние.Преоткрийте начина, по който представяте дизайнерската работа Дните на статични дизайни, слайдове и прикачени файлове за електронна поща към настоящата работа приключиха.Преобразете как споделяте работата си, като покажете интерактивни прототипи на Marvel.Пътуванията на потребителите и йерархията на сайтовете могат да бъдат трудни за обяснение, Marvel извлича сложността от него, като показва реалистични взаимодействия на вашата аудитория.Без да се изисква кодиране, ние правим дизайна опростен за всички.Специализирани дизайнерски спецификации Оптимизирайте процеса на проектиране и разработване с нашия инструмент Handoff.С едно щракване можете незабавно да изтеглите активи и да генерирате CSS, Swift и Android XML код за вашите прототипи, който остава в синхрон с най-новите ви промени в дизайна.Кръстосаното сътрудничество в компанията, Marvel се превръща в централно пространство за всички ваши дизайнерски нужди и обединява вашите екипи чрез нашите функции за сътрудничество.Осигурете пълна видимост на вашия екип и заинтересовани страни във всеки проект, добавете уникални екипи, създайте папки и оставете отзиви за дизайна като коментари и пояснения.Дизайн, тест и мащаб, заедно Всеки етап от процеса на проектиране е обединен в една платформа - където вие и вашият екип, независимо от размера, можете да създавате рамка, прототип, потребителски тест и предаване на разработчиците съвместно.Marvel Enterprise 3 е създаден на базата на бърза бърза технология с функции, които се фокусират върху подпомагането на големи екипи да направят дизайна по-продуктивен.
WebSite:
https://marvelapp.comХарактеристика
Категории
Алтернативи на Marvel за Windows
5
quickMockup
Онлайн инструмент за създаване на макети в браузъра.Използвайте функцията за запазване на браузъра си, за да запишете файла (само html само за изглед, завършете запазването за редактируема версия) или експортирайте в codepen, за да ги видите други.
- Безплатно
- Windows
- Mac
- Linux
- Web
- Self-Hosted
4
Indigo Studio
Най-новият инструмент за дизайн от лидерите в UX, Indigo Studio ви позволява бързо и просто да изследвате и създавате функционални, анимирани прототипи на потребителския интерфейс, като същевременно поддържате фокуса върху потребителя ...
4
MockupScreens
Създайте пет екрана за десет минути без никакви познания по програмиране или предварително обучение!
- Платено
- Windows
4
SwordSoft Layout
SwordSoft Layout е настолно приложение, което ви прави много лесно да създавате, визуализирате и управлявате макети на вашия уебсайт, мобилно приложение или настолно приложение.
4
4
3
Markly
Markly е мярка и дизайн спецификация плъгин / разширение за Photoshop & Sketch.Той е създаден за съвременни уеб дизайнери и разработчици на приложения.
- Платено
- Windows
- Mac
- Adobe Photoshop
- Sketch
3
3
inPreso Screens
Проектирането на уебсайтове или софтуерни телени рамки превръща концептуалния дизайн в потребителски интерфейс, от какво първо се нуждае вашият потребител.
3
PowerMockup
PowerMockup е добавка за PowerPoint за скициране на екрани на уеб и десктоп приложения.
- Платено
- Windows
- Microsoft Office Powerpoint
3
2
1
Mockplus iDoc
Mockplus idoc е инструмент за онлайн дизайн за сътрудничество за цифрови продуктови екипи, включително дизайнери и инженери.Той свързва вашите дизайнерски работи от дизайна до разработката и помага на екипите при проектиране.
1
MockupCreator
MockupCreator е инструмент за създаване на макети, прототипи и телени рамки.
- Платено
- Windows
1
MockFlow.com
MockFlow предоставя решение на едно гише за всички нужди за планиране на потребителския интерфейс, което включва макети на UI дизайн, карта на сайта, документация и одобрения за дизайн.