10
Mockplus
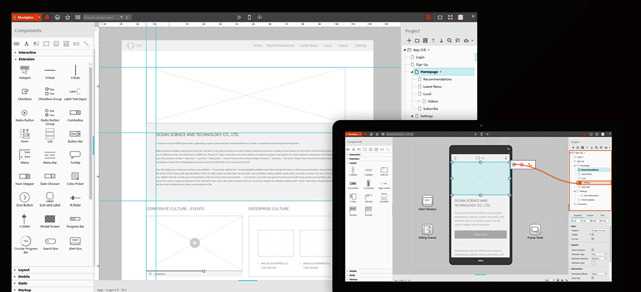
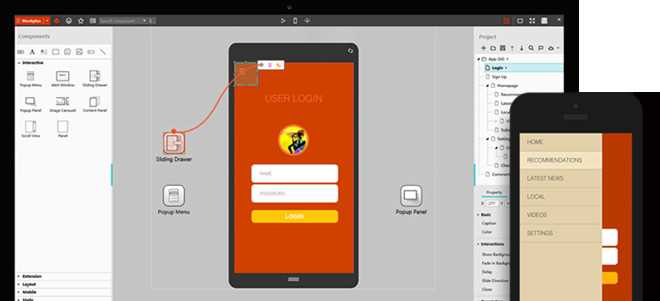
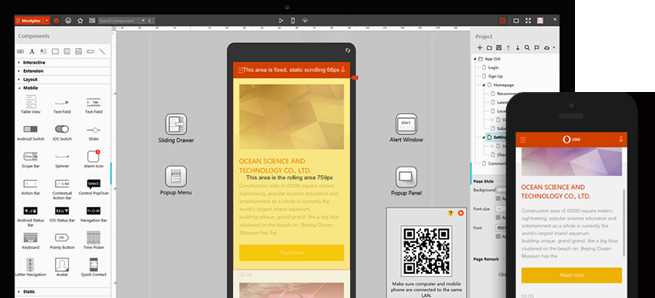
Mockplus е инструмент за създаване на прототипи, базиран на десктоп.Може да се използва за създаване на телени рамки / макети / прототипи за всякакви мобилни и уеб приложения с лекота.Този инструмент ще направи прототипа на UI / UX дизайнерите по-бърз, по-интелигентен и лесен.
Ако търсите инструмент, който ви прави дизайн по-лесен и по-бърз, не можете да преминете Mockplus.1. Бързо взаимодействие - Интерактивният дизайн е по-лесен от всякога Интерактивният дизайн в Mockplus е напълно визуализиран, това е WYSIWYG.С просто плъзгане и пускане за безпроблемно изграждане на интерактивни прототипи.Набор от предварително проектирани компоненти, включително изскачащ панел, панел за стека, кутия за превъртане, плъзгащо се чекмедже и въртележка за изображение, ви правят да създавате напълно взаимодействия по-бързо и по-лесно.2. Бърз дизайн - Прототип като Pro с обширни предварително проектирани компоненти Mockplus се предлага с повече от 400 икони и близо 200 компонента.Просто плъзнете тези компоненти в работното пространство за комбинация за прототипиране на вашите идеи за приложение в рамките на няколко минути.Съсредоточете се върху самия дизайн и няма да се изразходват повече усилия за изработка на компонент.3. Бърз преглед - Тествайте незабавно на действителното устройство Сканирайте генерирания QR код, за да визуализирате прототипите на действителното устройство незабавно, не се изисква USB кабел или отдалечена публикация.Носете и споделяйте вашите прототипи офлайн със съотборници или клиенти, за да събирате отзиви.Облачното синхронизиране прави по-бърз и лесен за визуализация на прототип на мобилно устройство.4. Бързо учене - Без код и започнете веднага Просто се съсредоточете върху самия дизайн, а не върху инструмента.Можете да започнете лесно, без риск да попаднете в роба на инструмента, като инвестирате много време и пари за обучение и обучение.С Mockplus няма нужда да се притеснявате повече от знания за програмиране, камо ли за кодиране.
WebSite:
https://www.mockplus.comХарактеристика
Категории
Алтернативи на Mockplus за Mac с търговски лиценз
111
Balsamiq Wireframes
Balsamiq Wireframes е бърз инструмент за фиксиране на тел с ниска степен на интерфейс, който възпроизвежда опита на скициране в тефтер или бяла дъска, но с помощта на компютър.
36
28
10
Justinmind
Justinmind е най-доброто решение за прототипиране на всяко уеб или мобилно приложение, за което се сетите.
7
7
1
MockFlow.com
MockFlow предоставя решение на едно гише за всички нужди за планиране на потребителския интерфейс, което включва макети на UI дизайн, карта на сайта, документация и одобрения за дизайн.
0
Views Tools
Дизайнерите проектират истинския интерфейс.Разработчиците свързват всичко. Без Hand-off