34
Peppermint
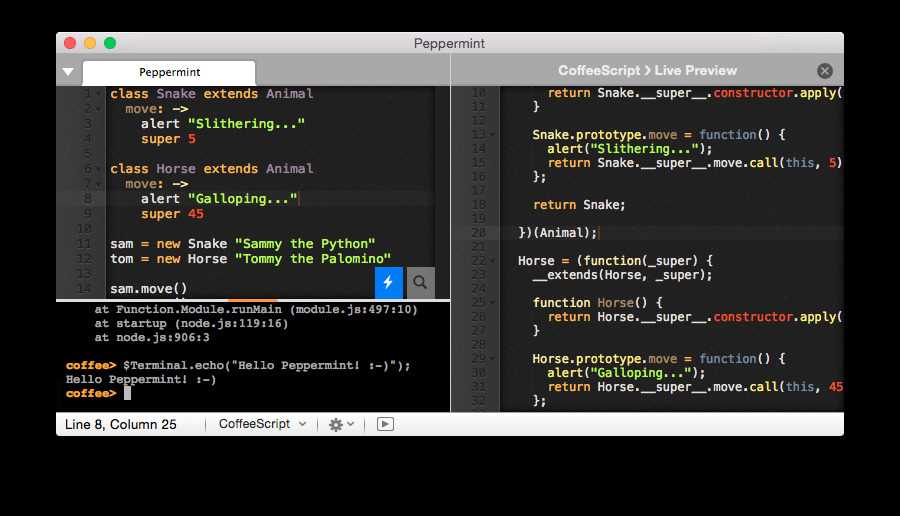
Peppermint е осезаем нож на швейцарската армия за кодиране на вашия Mac.Features- поддържани 60+ различни синтаксиса - 10+ различни теми
- Платено
- Mac
Peppermint е осезаем нож на швейцарската армия за кодиране на вашия Mac.Характеристики - поддържани 60+ различни синтаксиса - 10+ различни теми - Много различни плъгини / инструменти за всичко, от което се нуждаете - Незабавно стартирайте / Визуализирайте кода си на 26 езика, без никога да оставяте Peppermint - Интегрирана поддръжка на FTP / SFTP / WebDav - ВграденаПоддръжка на Node.js / CoffeeScript / Clojure - 100% интеграция на Emmet - Жив JavaScript и конзола на CoffeeScript / Bash - Напълно персонализиран и скриптов, използвайки мощния Peppermint API - Разширено редактиране: Проверка на линтове / синтаксис, Snippets, Автоматично довършване, Множество курсори ...
WebSite:
http://osxpeppermint.comХарактеристика
Категории
Алтернативи на Peppermint за всички платформи с всякакъв лиценз
92
Pinegrow Web Editor
Pinegrow е настолно приложение, което ви позволява да изграждате отзивчиви уебсайтове по-бързо с редактиране на много страници на живо, CSS стайлинг и интелигентни компоненти за Bootstrap, Foundation, AngularJS и WordPress, визуално или чрез код.
85
Qt Creator
Qt Creator е кросплатформена C ++, JavaScript и QML интегрирана среда за разработка, която е част от SDK за Qt Framework.
34
24
CodeLobster PHP Edition
CodeLobster - безплатен преносим PHP IDE с поддръжка Drupal, Smarty, WordPress, Joomla, JQuery, CodeIgniter, HTML, CSS, JavaScript, CakePHP, Facebook, Symfony
- Freemium
22
17
Stylizer
Стилизаторът е единственият CSS редактор, фокусиран агресивно върху визуалния контрол, работния процес без грешки и производителността.
- Платено
13
12
Chrome Dev Editor
Chrome Dev Editor е инструмент за разработчици за изграждане на приложения на платформата Chrome - Приложения за Chrome и уеб приложения в JavaScript или Dart.
10
8
SubEthaEdit
Съвместен текстов редактор, който работи в локална мрежа или Интернет и включва подчертаване на синтаксис за няколко популярни езика за програмиране.,
- Безплатно
- Mac
7
Microsoft Sharepoint Designer
Microsoft SharePoint Designer (SPD) е специализиран HTML редактор и безплатен уеб дизайн за създаване или промяна ...
- Безплатно
- Windows
5
5
Adobe Edge Code
Edge Code разбира връзката между HTML, CSS и JavaScript.Това е инструмент за кодиране на мрежата, който всъщност се развива с мрежата.
4