92
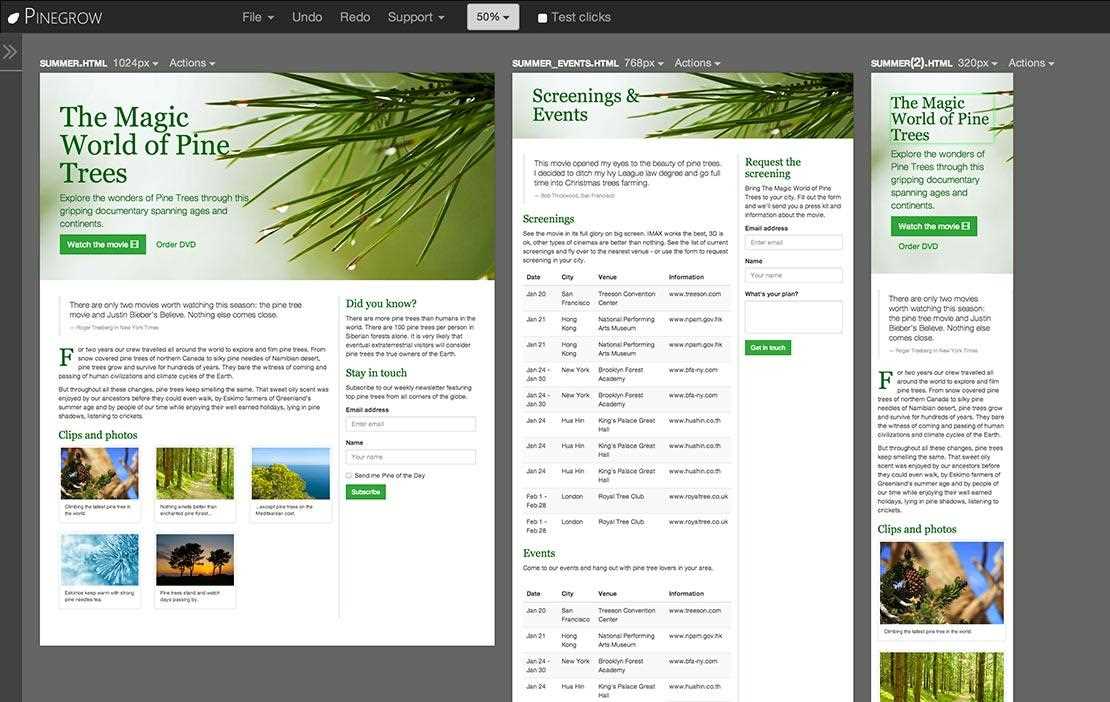
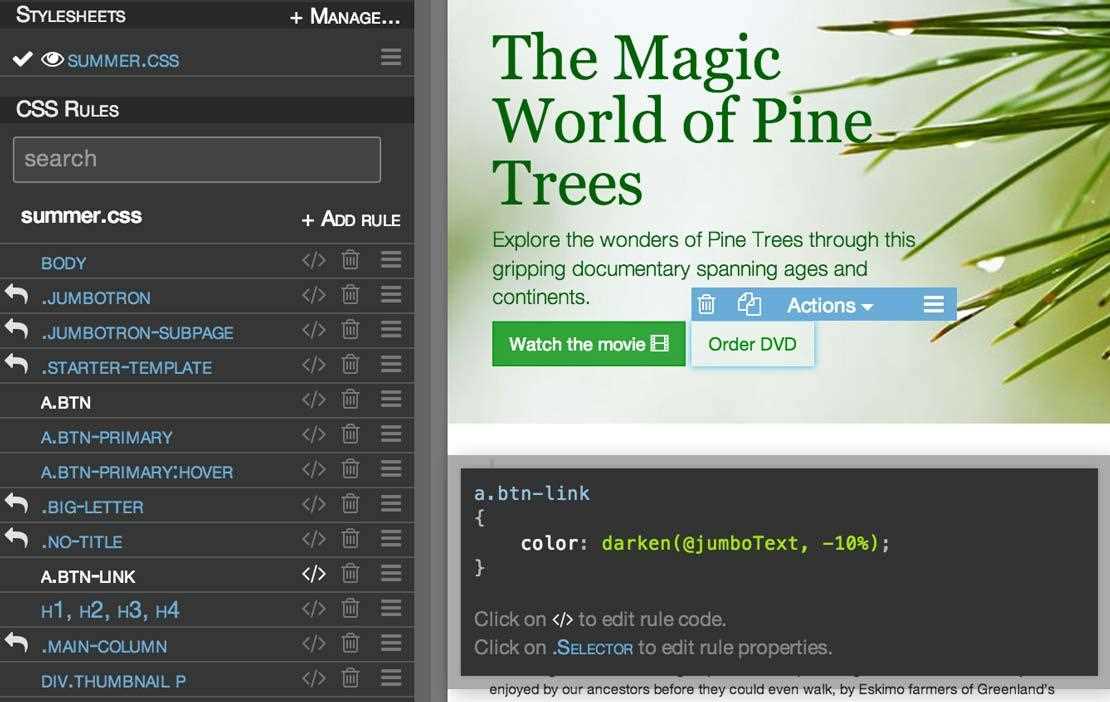
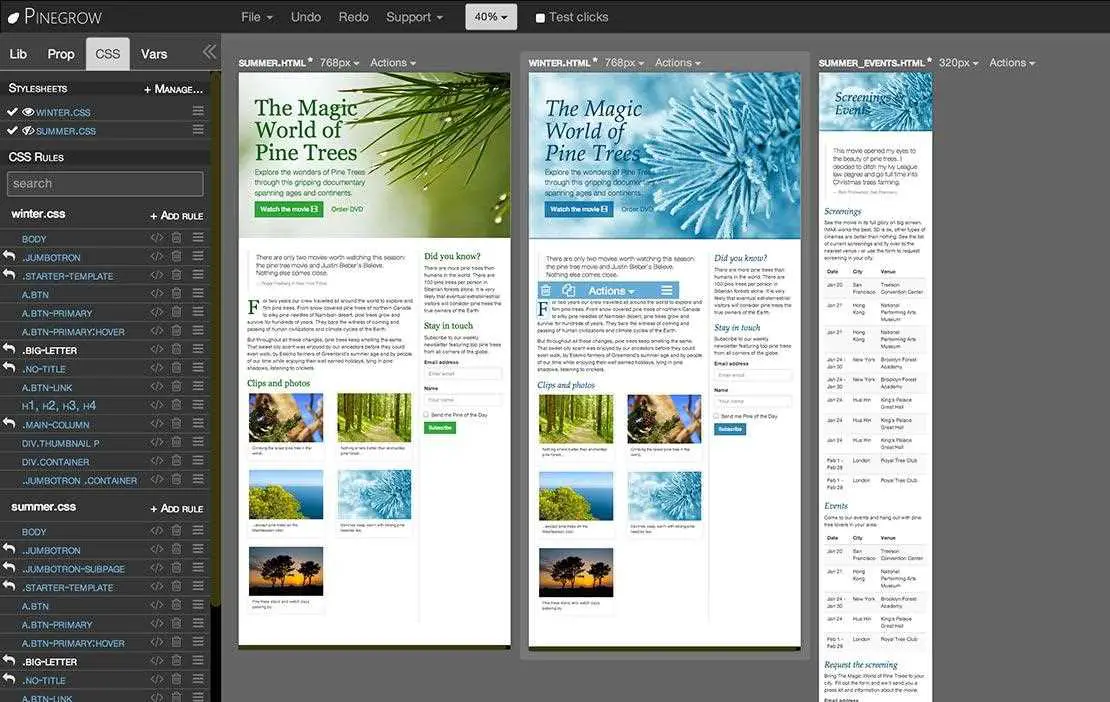
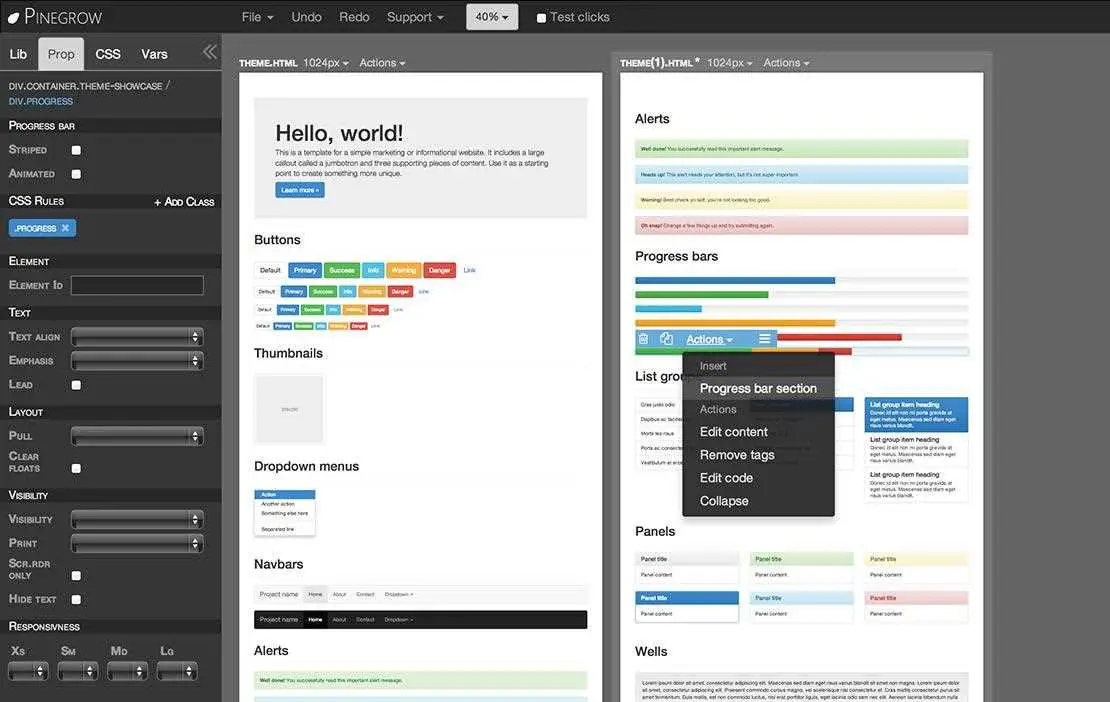
Pinegrow е настолно приложение, което ви позволява да изграждате отзивчиви уебсайтове по-бързо с редактиране на много страници на живо, CSS стайлинг и интелигентни компоненти за Bootstrap, Foundation, AngularJS и WordPress, визуално или чрез код.
WebSite:
https://pinegrow.comХарактеристика
Категории
Алтернативи на Pinegrow Web Editor за Mac
11
7
Gramateria
Gramateria е конструктор на уебсайтове за влачене и пускане с материализиращ css / material дизайн.Gramateria е лесен за използване и лесен за използване, защото е изграден с грозде js.
- Безплатно
- Web
- Self-Hosted
- Mac
- Linux
6
eXe - the eLearning XHTML editor
Проектът eXe разработи безплатно достъпно авторско приложение с отворен код, за да помогне на учители и преподаватели в публикуването на уеб съдържание, без да е необходимо да става ...
6
5
4
ChrunchApp
ПО-МЕЖДЕН редактор и компилатор, който почти го прави твърде лесен.
4
Wolf 2 - Responsive Web Designer
Wolf е дизайнер, създаден изключително за създаване на "отзивчиви" уебсайтове, което означава, че не е необходимо да имате отделни версии на уебсайтове за мобилни устройства, таблети и настолни компютри.Оформлението автоматично се адаптира към размера на екрана на устройството.
2
Simple CSS
Обикновеният CSS ви позволява лесно да създавате каскадни таблици за стилове (CSS) от нулата и / или да променяте съществуващите, като използвате познат интерфейс за точка и щракване.
2
2
Coda for iOS
Coda for Mac започна с мощен текстов редактор, след което добави основни уеб инструменти, завити в чист интерфейс.
2
Adobe ROME
Adobe ROME е всестранно приложение за създаване и публикуване на съдържание, което позволява на практически всеки на работа, у дома или в училище да инжектира силата на графика, снимки, текст, видео, аудио ...