36
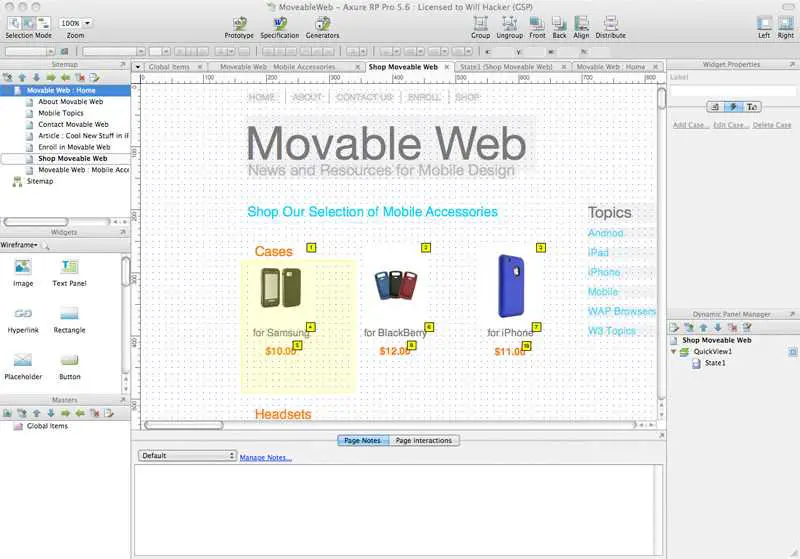
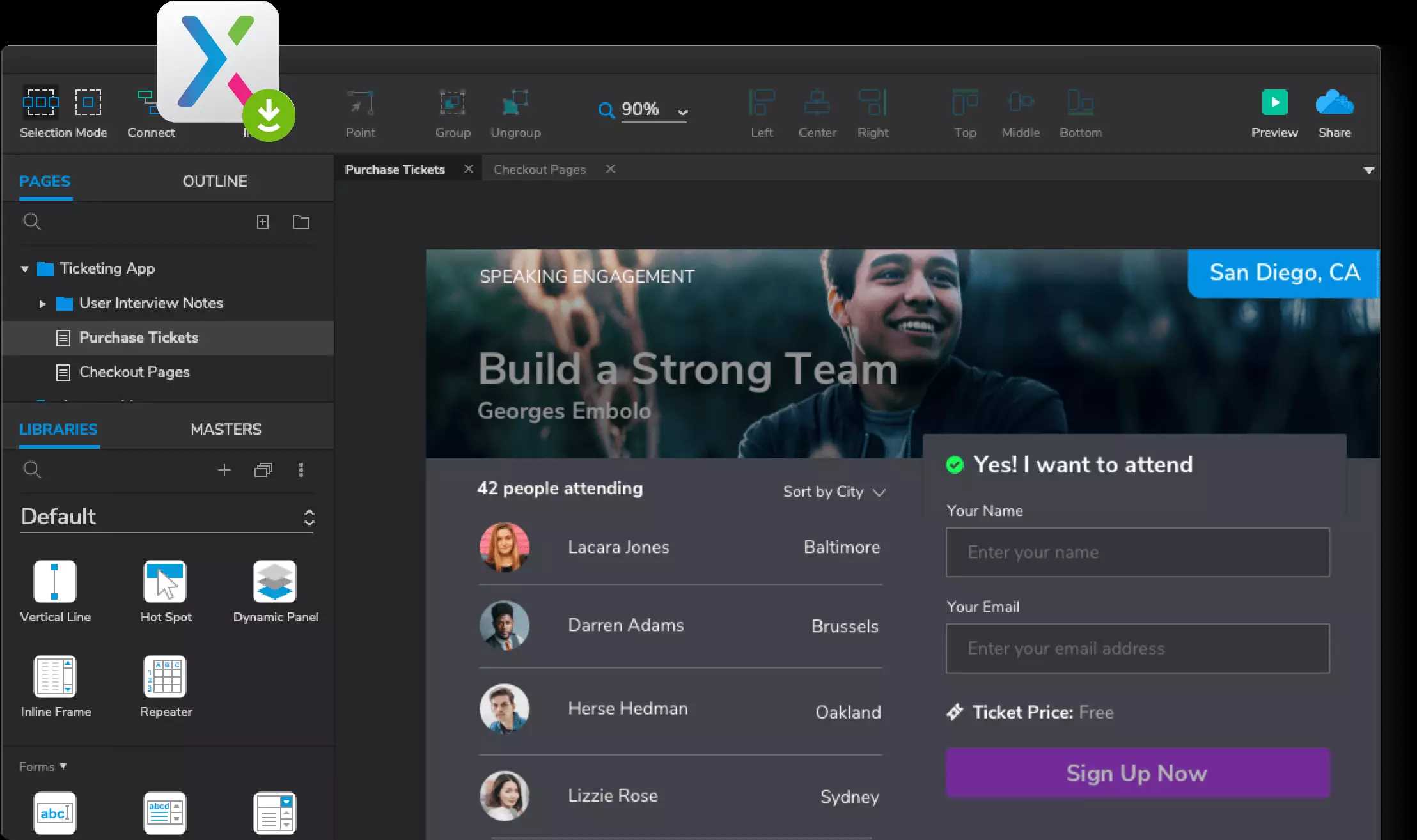
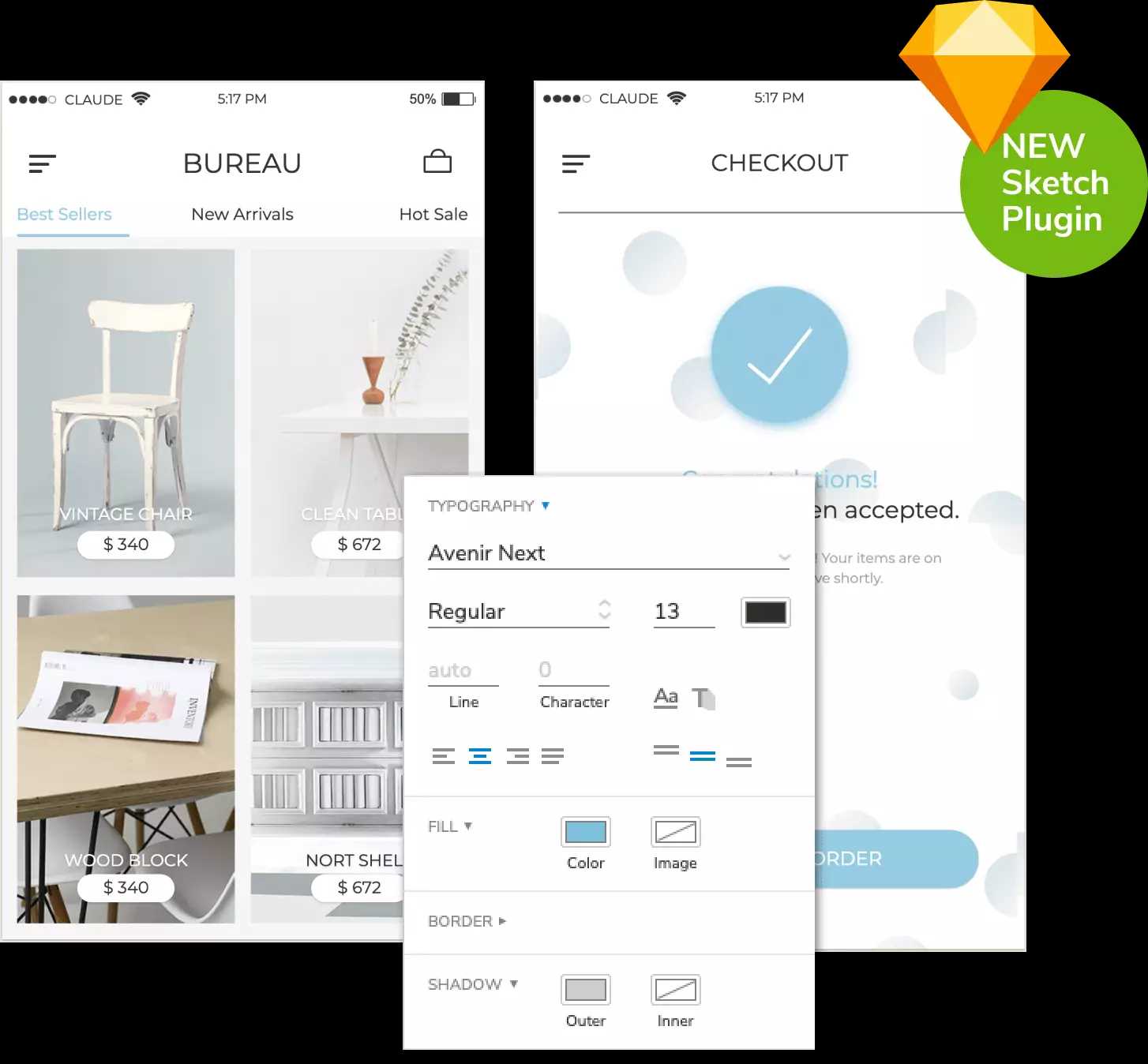
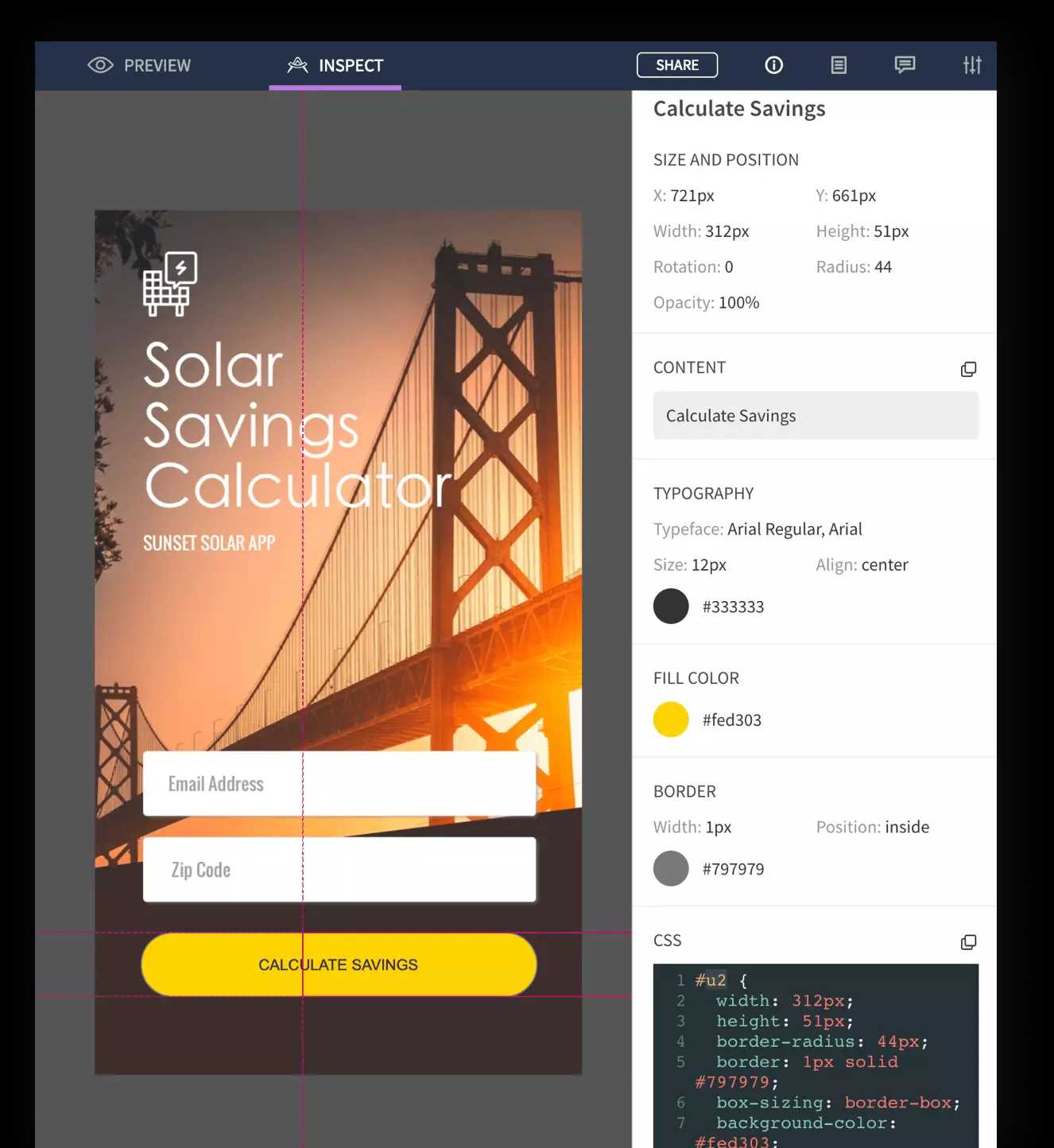
Axure RP е водещият инструмент за бързо създаване на телени рамки, прототипи и спецификации за приложения и уеб сайтове.Пробивните решения започват с добре дефинирани проблеми: Независимо дали създавате диаграми, пътувания на клиенти или телени рамки, Axure RP ви помага да документирате проблемите и да получите всички на една и съща страница.Мощен прототипинг, който отговаря на всеки проект: Използването на прототип за тестване на дизайн и валидирането му с други е безценно за вземане на по-добри дизайнерски решения.Axure RP ви позволява бързо да правите богати, функционални прототипи, така че да можете да правите информиран избор дори и при най-спешните си проекти.Красива комбинация от анализ и дизайн: Най-добрите преживявания се създават, когато се съберат внимателно решаване на проблеми и внимателен дизайн.Axure RP съчетава мощни дизайнерски инструменти, SVG импортиране и интеграция на Sketch с прототипи от световна класа, за да можете да изумите заинтересованите страни и клиентите.Преодоляване на разликата с развитието: Дългите, разбираеми спецификации позволяват на разработчиците да доставят продукти, които съответстват на дизайна.Публикувайте Axure RP файлове в Axure Cloud и представете пълна картина, включително документация, прототипи и визуален дизайн с автоматизирани червени линии и експорт на код.Усъвършенствайте работния процес на вашия продукт с Axure Cloud: • Лесно споделяйте прототипи на Axure RP и Sketch artboards и събирайте отзиви в горната част на екраните си.• Проверете оформлението, вземете CSS фрагменти и изтеглете активи.• Получавайте известия за най-новите промени и дискусии по имейл, Slack или Microsoft Teams.• Създайте екипни проекти, така че много потребители да могат да правят диаграми, да създават прототипи и да изследват дизайни в един файл Axure RP едновременно.• Бързо превръщайте статичните изображения в интерактивни прототипи в Axure Cloud.
WebSite:
https://www.axure.com/Характеристика
Категории
Алтернативи на Axure RP за Linux
354
Pencil Project
Моливът е самостоятелно приложение или разширение на Firefox, което ви позволява да създавате диаграми или макети на потребителския интерфейс.Той няма функции за сътрудничество / много потребители.
- Безплатно
- PortableApps.com
- Windows
- Mac
- Linux
- Electron / Atom Shell
- Firefox
111
Apache OpenOffice Draw
Draw, част от пакета Apache OpenOffice, е графичен редактор, който ви дава инструментите за комуникация с визуализации и диаграми.
41
28
17
15
10
Violet UML Editor
Violet е UML редактор с тези предимства: Много лесен за научаване и използване.Начертава приятно изглеждащи диаграми.Напълно безплатно.Cross-платформа.
10
8
Flairbuilder
FlairBuilder е инструмент за създаване на протоколи за потребителски интерфейс за лесно създаване на интерактивни телеграфни рамки, макети и прототипи на GUI.
7
5
5
quickMockup
Онлайн инструмент за създаване на макети в браузъра.Използвайте функцията за запазване на браузъра си, за да запишете файла (само html само за изглед, завършете запазването за редактируема версия) или експортирайте в codepen, за да ги видите други.
- Безплатно
- Windows
- Mac
- Linux
- Web
- Self-Hosted
3
inPreso Screens
Проектирането на уебсайтове или софтуерни телени рамки превръща концептуалния дизайн в потребителски интерфейс, от какво първо се нуждае вашият потребител.
2