0
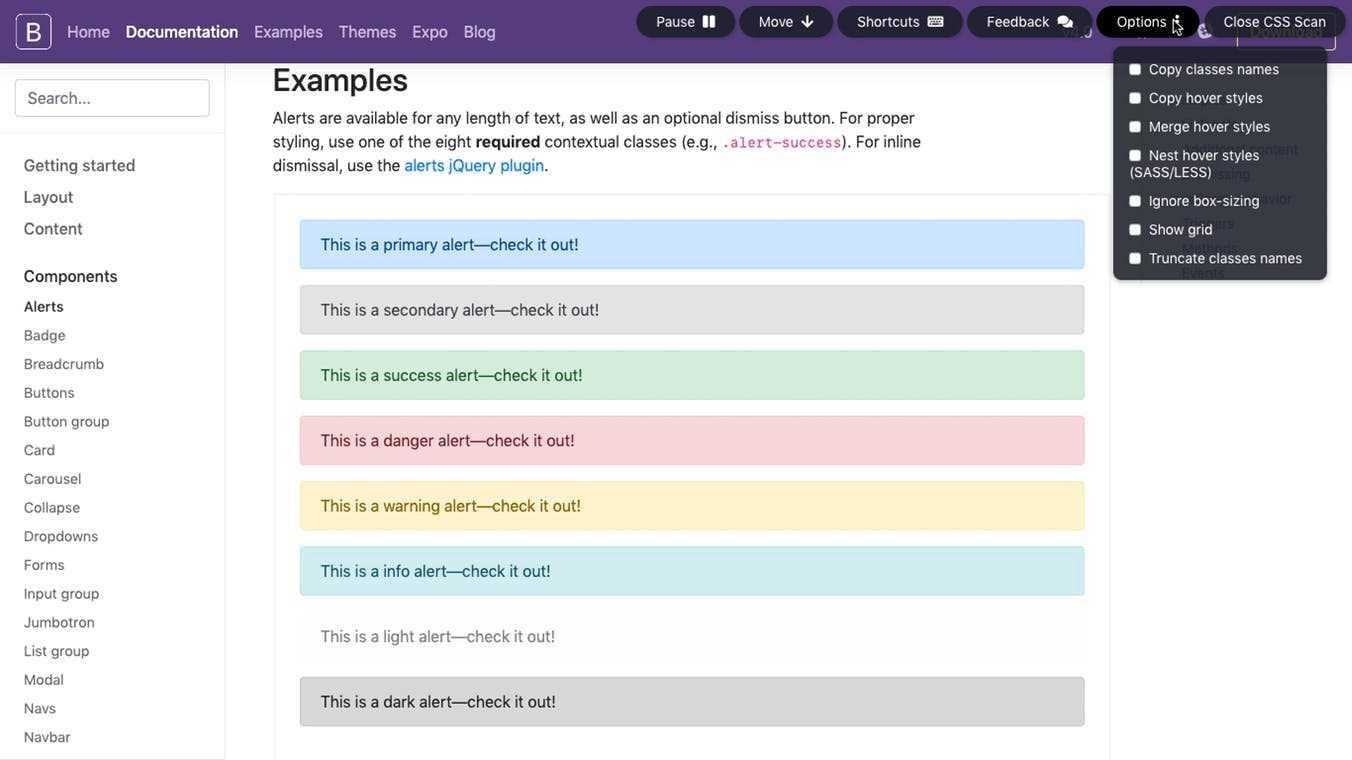
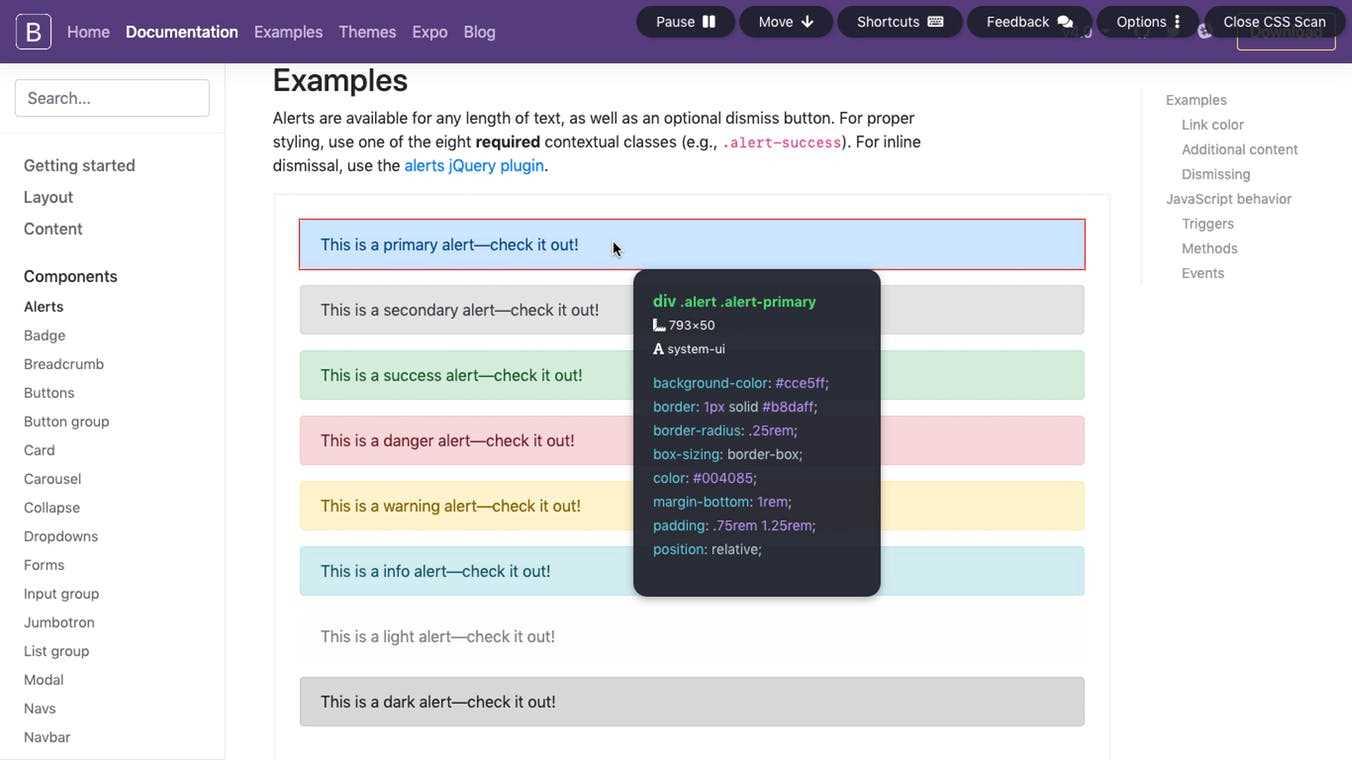
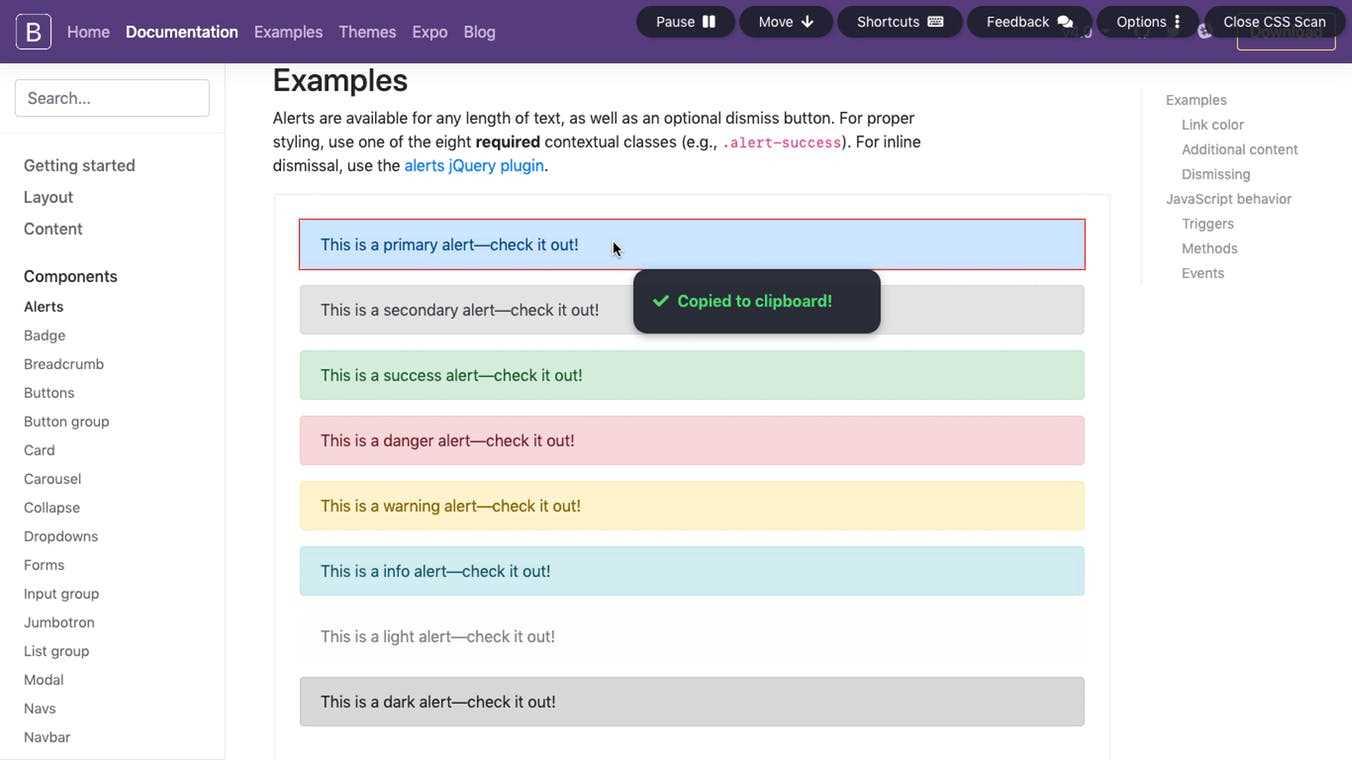
Проверете за стероиди - Визуализирайте CSS на всеки елемент, върху който задържите курсора, незабавно и копирайте неговите цели с едно щракване.Интелигентен CSS Без неизползваеми CSS правила или декларации за дълги ръкави.CSS Scan използва същата технология, използвана от Google и Github, с подобрения за бързо почистване на всеки CSS боклук за вас.Прецизни, съкратени и разширени оптимизации.Инспектор на светлината на скоростта Вие сте заети.В труден ден, последното нещо, което искате да направите, е да губите време да се опитате да разберете защо CSS не работи, превъртайки се през безкрайни CSS правила в Dev Tools на браузърите.С CSS Scan инспектирате стиловете в движение и завършвате работата си по-бързо.Използвайте преки пътища, за да получите незабавно изчисления CSS на всеки елемент, върху който задържите курсора.Копирайте всеки елемент, който искате Ако искате да копирате CSS на този елемент веднага, това е болка.С CSS Scan просто кликнете и той е ваш, използвайте го колкото искате.CSS правилата на всеки елемент, който ви е необходим в клипборда само на едно кликване.Работи навсякъде.На всеки уебсайт.Wordpress, React и др. CSS Scan работи в браузъра като разширение, така че работи навсякъде.Изберете любимите си: Chrome и Firefox.Сафари скоро, Internet Explorer може би никога.
WebSite:
https://getcssscan.comХарактеристика
Категории
Алтернативи на CSS Scan за Mac
3
1
TreeClicks
TreeClicks е безплатно разширение за пазаруване на Chrome и Firefox, което получава такса за реклама, за да ви доведе като клиент и го използва за засаждане на дървета.Ако само 1% от всички купувачи използват TreeClicks, може да бъдат засадени милиони дървета.
0
SnipCSS
SnipCSS е инструмент за разработчици, който извлича всяко CSS правило, необходимо за възстановяване на DOM поддърво на всеки елемент.За разлика от други инструменти, той никога не използва изчислени стилове, той използва протокола devtools за извличане на стиловете.
- Freemium
- Windows
- Mac
- Chrome
- Software as a Service (SaaS)