43
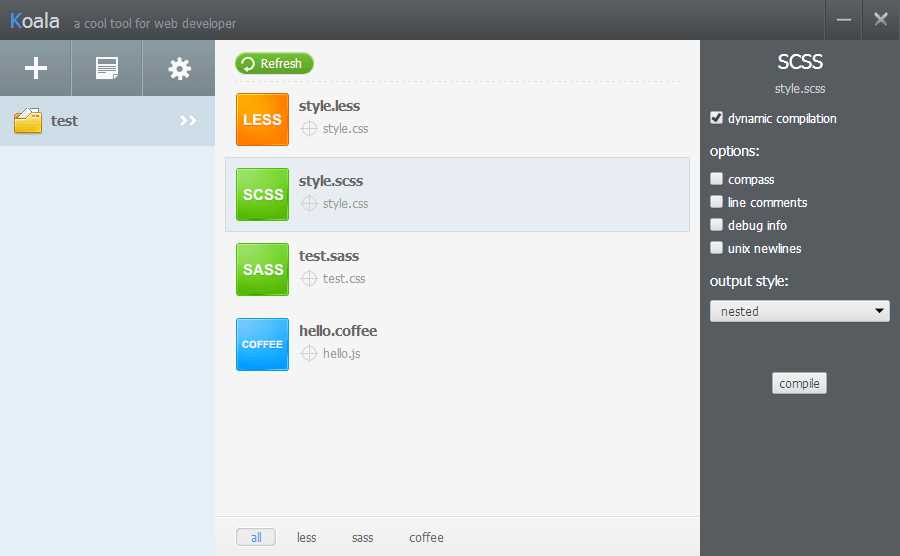
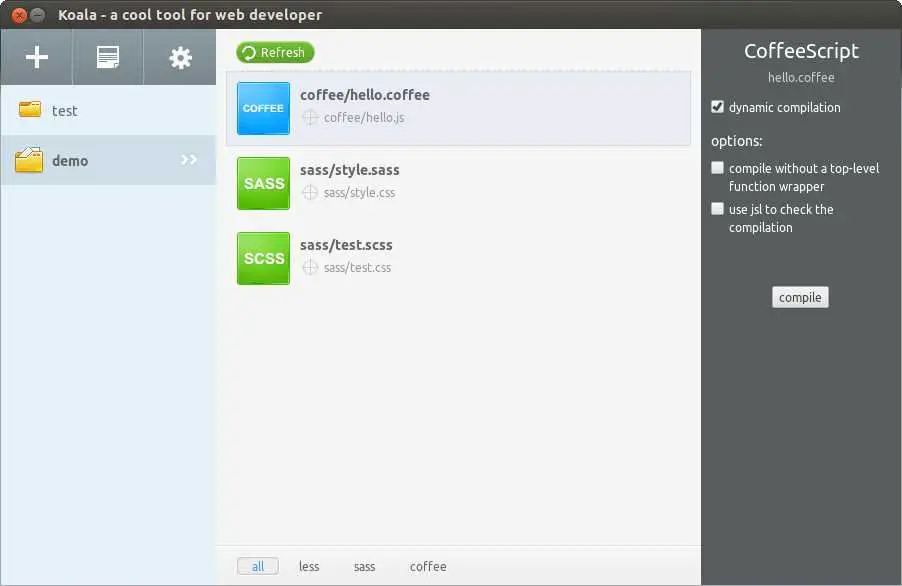
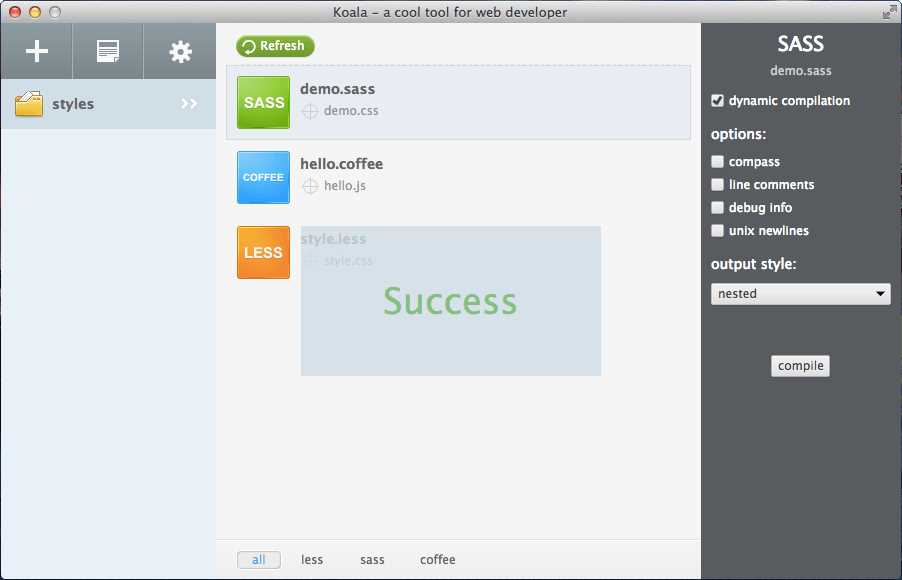
Koala е gui за Less, Sass, Compass и CoffeeScript.Koala може да работи в windows, mac и linux.Функции Поддръжка на много езици: поддръжка за Less, Sass, CoffeeScript и Compass Framework.Компилация в реално време: слушане на файлове, компилирайте се автоматично, когато файлът се промени, че всичко работи на заден план без действия на потребителя.Поддръжка на опции за компилиране: можете да зададете опциите на компилатора за всеки файл.Компресия: код за автоматично компресиране след приключване на компилацията.Известие за грешка: ако срещнете грешка по време на компилация, koala ще изскочи съобщението за грешка.Крос-платформа: koala може да работи в Windows, linux и mac.
WebSite:
http://koala-app.com/Категории
Алтернативи на Koala за всички платформи с всякакъв лиценз
47
32
29
Scout-App
Scout-App е кросплатформно настолно приложение, което предава силата на Sass в ръцете на уеб дизайнерите.
- Безплатно
- node-webkit
- Windows
- Mac
- Linux
14
13
LiveReload
Инструмент за уеб разработчици, който прилага JavaScript и CSS промени, без да се налага да презареждате страницата.
9
4
2
SCSS Compiler
SCSS Compiler генерира форматирани css стилове от scss код.Разкрасете или минимизирайте компилирания css, ако е необходимо.
- Безплатно
- Web
- Self-Hosted
1
LESS Compiler
LESS Compiler прави форматирани CSS стилове от по-малко източник.Разкрасете или комбинирайте компилиран CSS, ако е необходимо.
1
Wordless
Цялата сила на Pug, Sass, Coffeescript и WebPack във вашата WordPress тема.Спрете да пишете теми като 1998 г.
- Безплатно
- Self-Hosted
- Wordpress
1
1
1
SASS Compiler
Генерирайте CSS код от sass източник с помощта на SASS Compiler.Разкрасете CSS, ако е необходимо.
- Безплатно
- Web