12
Mockup Designer
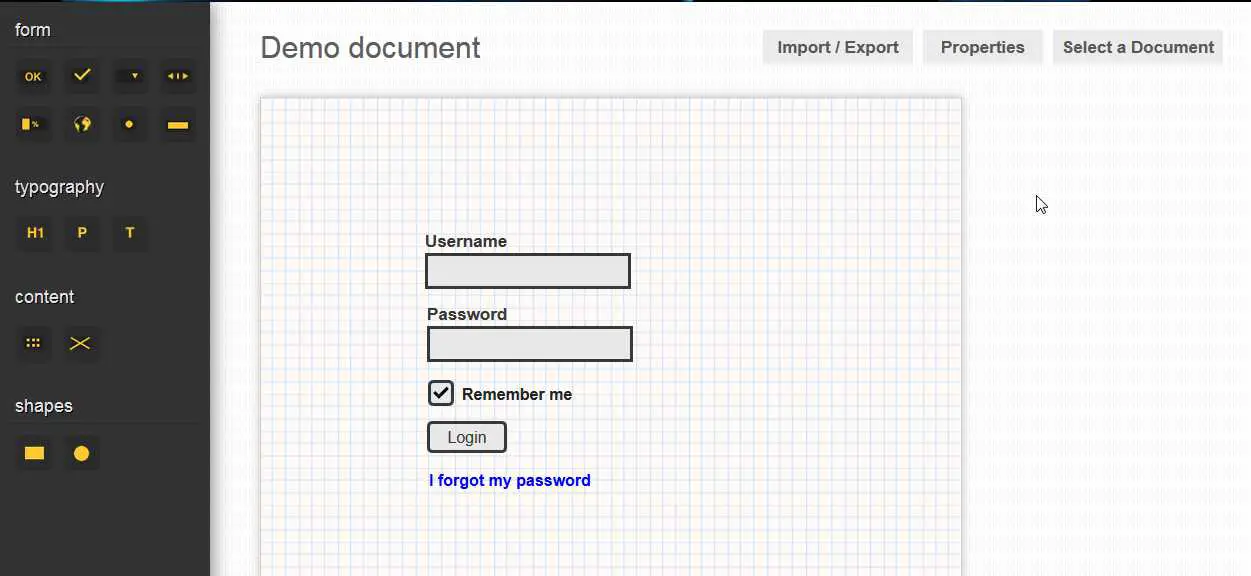
Mockup Designer, създаден с Backbone, Backbone-LocalStorage и Html2Canvas, е супер лесен за използване инструмент за макет, който използва локалното съхранение на вашия браузър като негов основен.
- Безплатно
- Web
- Self-Hosted
Mockup Designer, създаден с Backbone, Backbone-LocalStorage и Html2Canvas, е супер лесен за използване инструмент за макет, който използва локалното съхранение на вашия браузър като негов основен.Въпреки това слоят данни е слабо свързан, така че можете да се интегрирате с всеки RESTful API или всяка услуга Backend.
Характеристика
Категории
Алтернативи на Mockup Designer за Linux
354
Pencil Project
Моливът е самостоятелно приложение или разширение на Firefox, което ви позволява да създавате диаграми или макети на потребителския интерфейс.Той няма функции за сътрудничество / много потребители.
- Безплатно
- PortableApps.com
- Windows
- Mac
- Linux
- Electron / Atom Shell
- Firefox
28
10
8
Flairbuilder
FlairBuilder е инструмент за създаване на протоколи за потребителски интерфейс за лесно създаване на интерактивни телеграфни рамки, макети и прототипи на GUI.
5
quickMockup
Онлайн инструмент за създаване на макети в браузъра.Използвайте функцията за запазване на браузъра си, за да запишете файла (само html само за изглед, завършете запазването за редактируема версия) или експортирайте в codepen, за да ги видите други.
- Безплатно
- Windows
- Mac
- Linux
- Web
- Self-Hosted
5
3
inPreso Screens
Проектирането на уебсайтове или софтуерни телени рамки превръща концептуалния дизайн в потребителски интерфейс, от какво първо се нуждае вашият потребител.