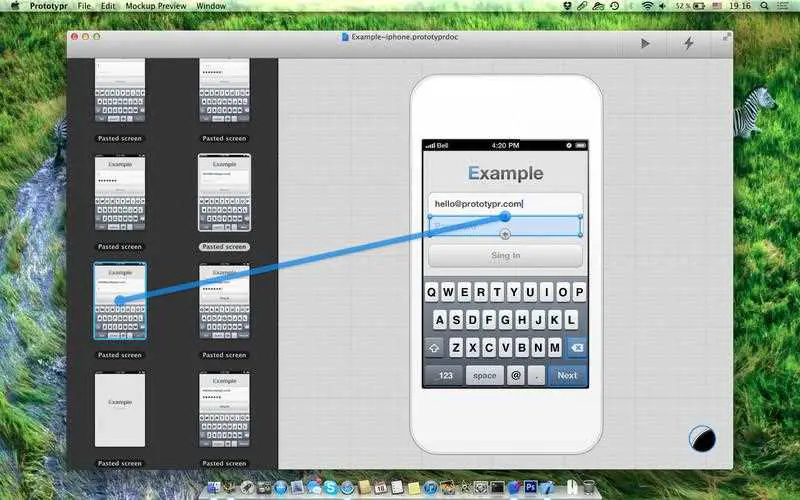
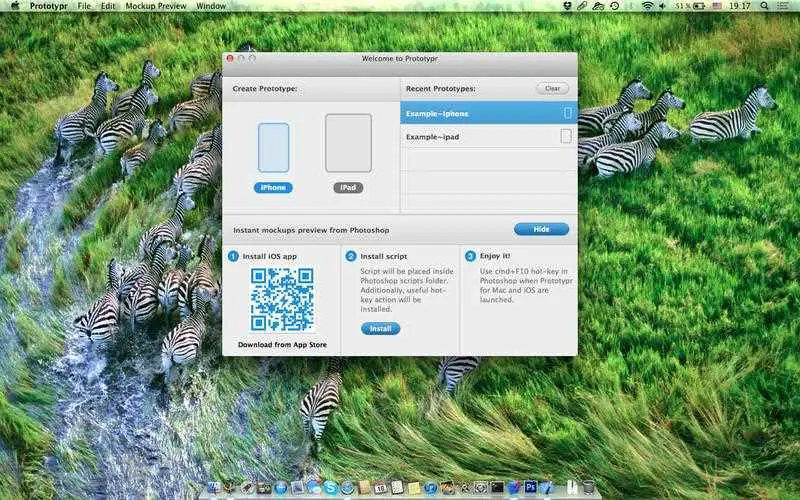
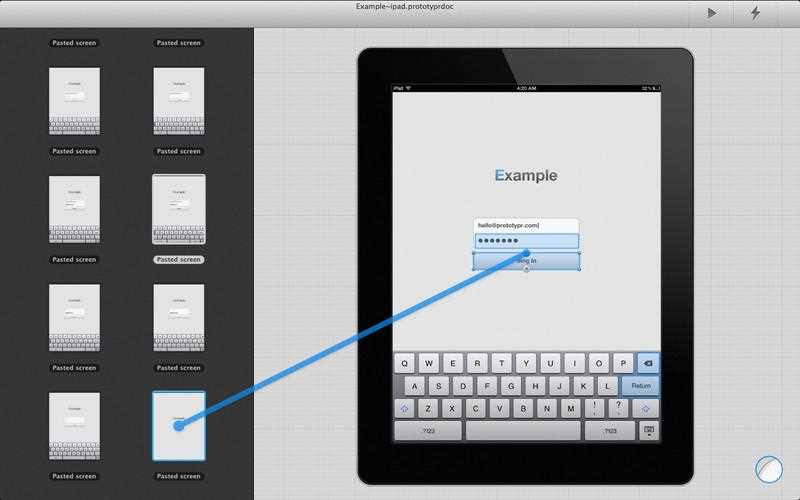
Prototypr ви помага да създавате прототипи бързо и лесно.Импортирайте изображения от Photoshop, свържете екраните, качете резултата на iOS устройство през WiFi и го покажете на вашите колеги разработчици и собственици на продукти.Искате ли да покажете дизайна на по-голям екран?Стартирайте прототипа директно на големия си и красив екран на Mac или над проектор.
WebSite:
http://prototypr.com/Характеристика
Категории
Алтернативи на Prototypr за iPad
24
Marvel
Платформата за съвместна разработка.Wireframe, прототип, проектирайте онлайн и създайте дизайнерски спецификации на едно място.Или създайте интеграция с нашия API.
4
Ionic Creator
Creator е инструмент за прототипиране с влачене и пускане за създаване на страхотни приложения с помощта на Ionic, само с едно щракване на мишката.
- Freemium
- Android
- iPhone
- iPad
- Android Tablet
- Web
4
POP (Prototyping on Paper)
POP ви помага да направите интерактивен прототип с лекота.Ако можете да рисувате, можете да проектирате приложения.Работният процес е нелепо прост: 1 Дизайн на хартия2 Снимайте
- Безплатно
- iPad
- Android
- iPhone
- Android Tablet
3
2
App Cooker
Създавайте зашеметяващи макети или телени рамки на iPhone и iPad Apps.Експортирайте прототипи за кликване и ги споделяйте безплатно с AppTaster.Майсторски проекти за iOS!
- Платено
- iPad
1