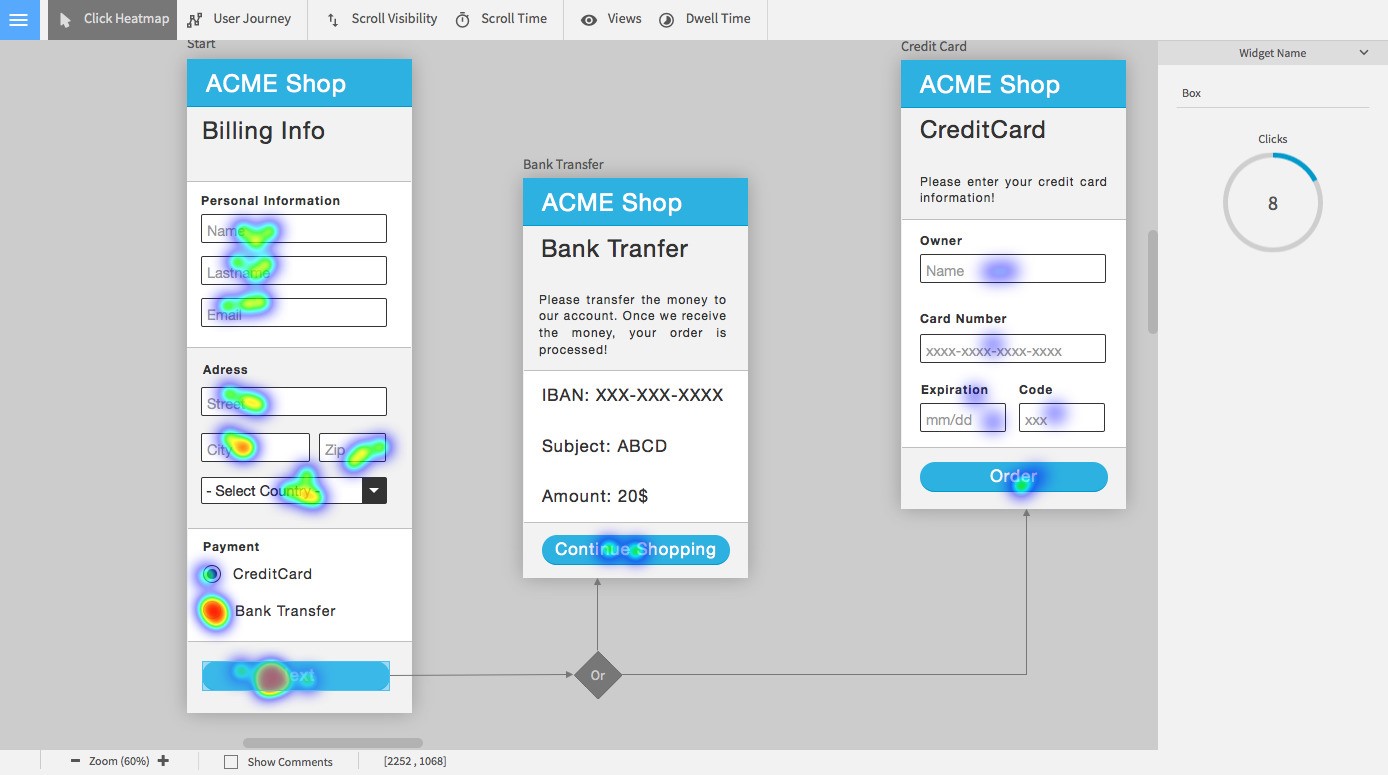
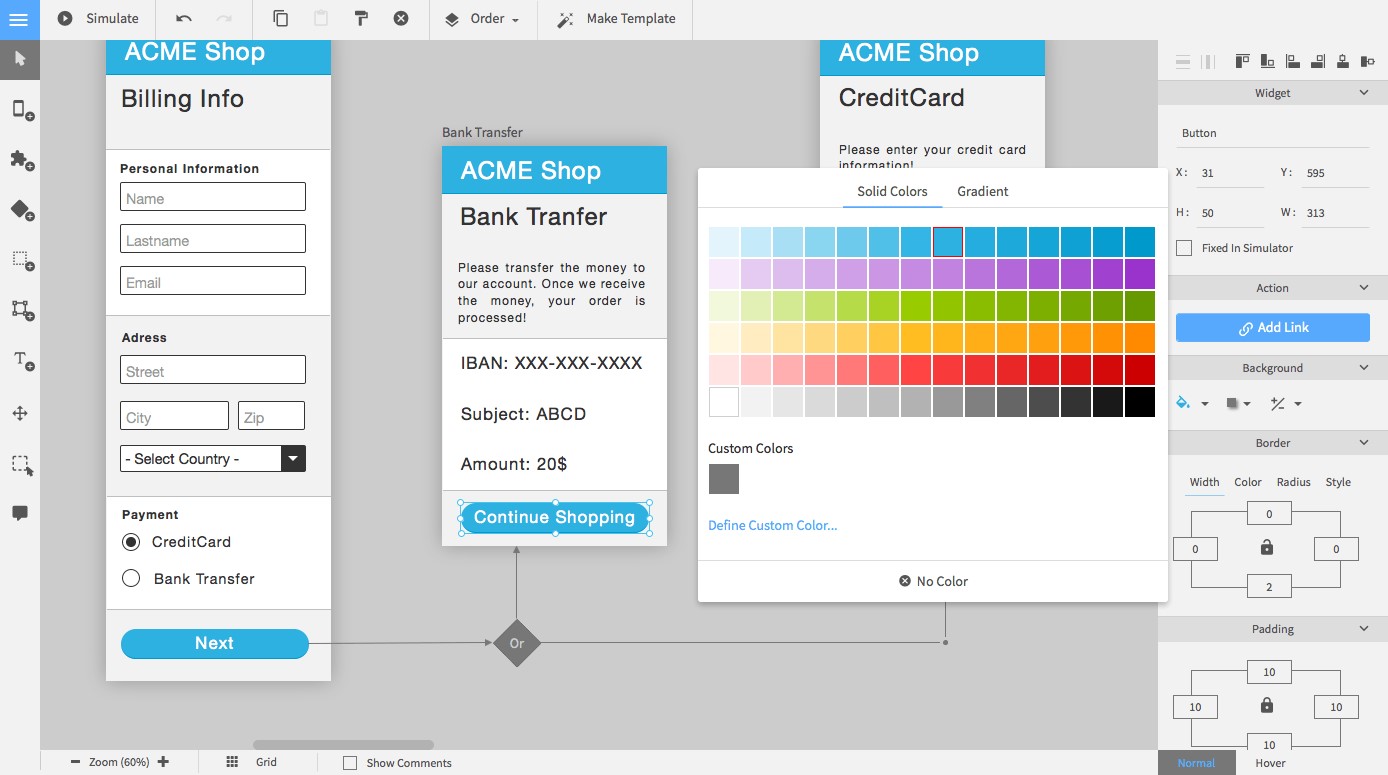
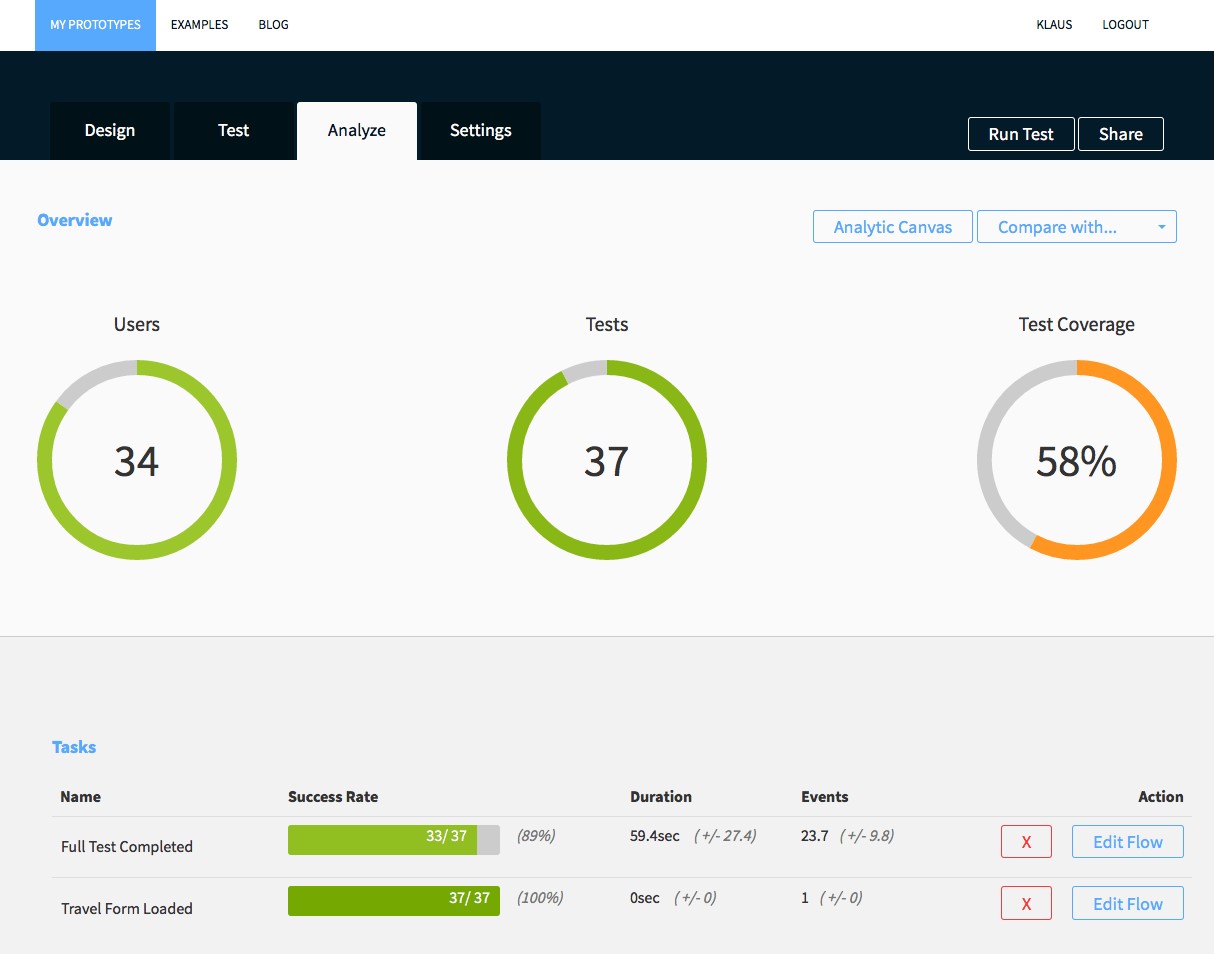
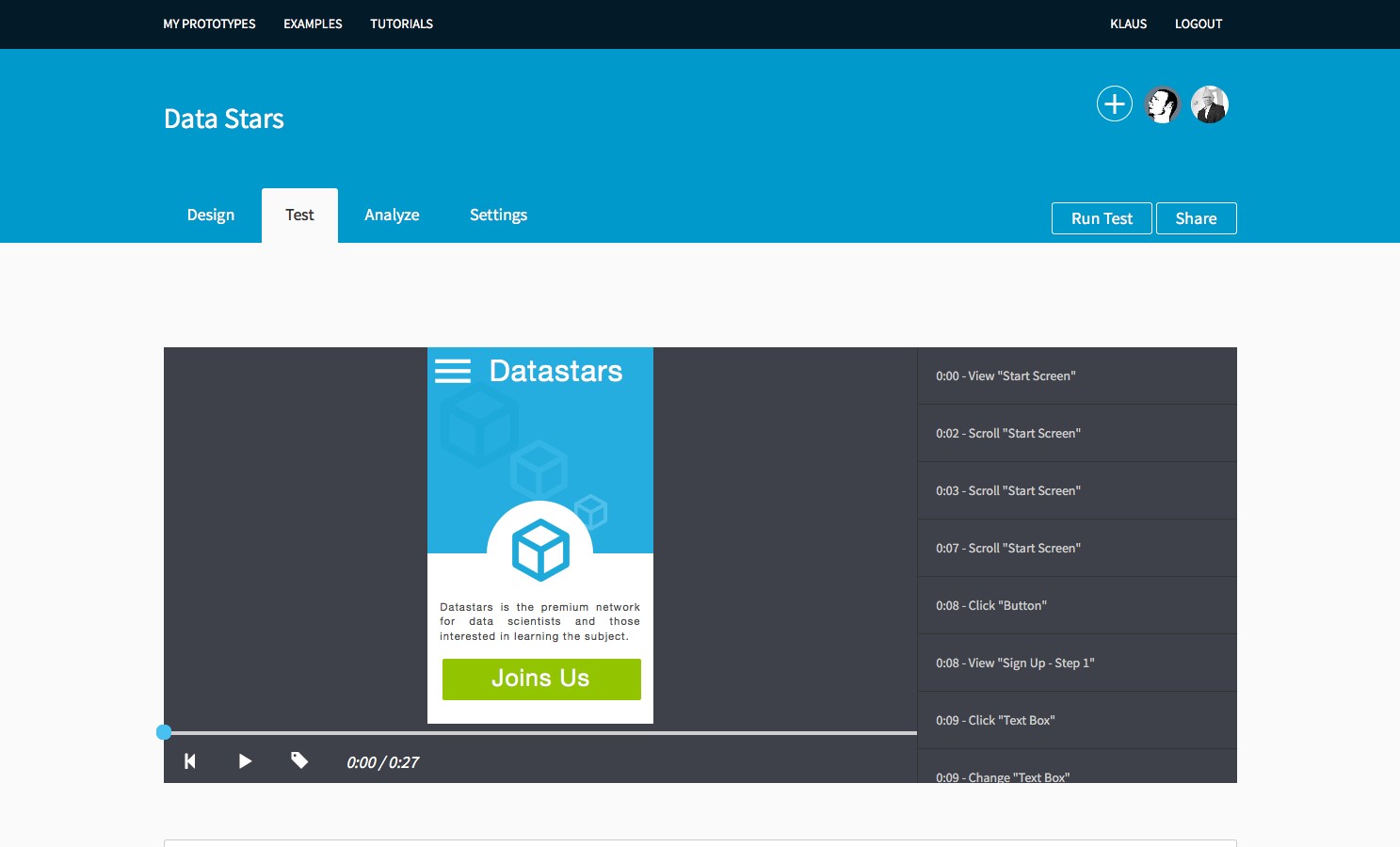
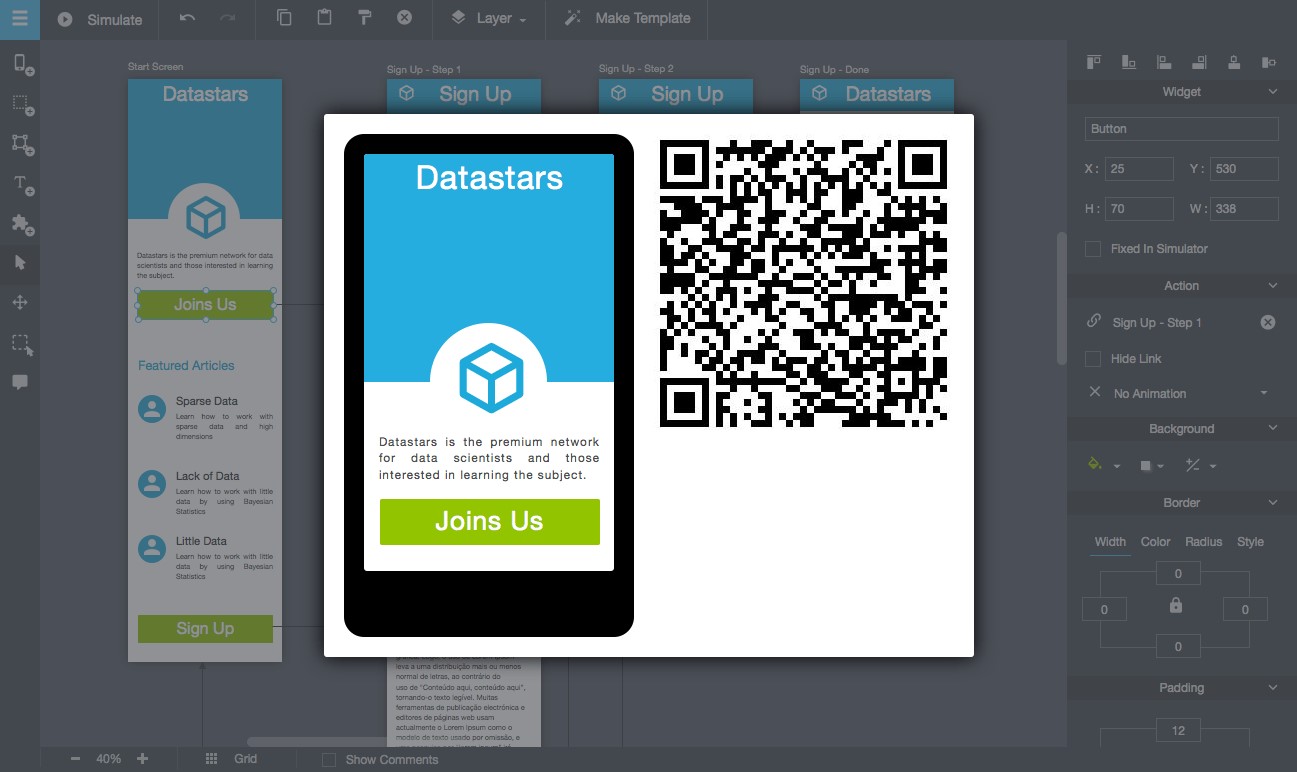
Quant-UX предоставя първия интегриран инструмент за използваемост за проектиране, тестване и анализ на прототипи за взаимодействие.Quant-UX ускорява процеса на проектиране и се интегрира със стандартния работен процес и инструменти.Визуалната анализация улеснява намирането на точки на болка в дизайна на вашето взаимодействие и го подобрява бързо.Quant-UX се доставя с интегриран редактор за прототипиране, който поддържа CSS3, анимации, валидиране на формуляра и логически потоци, но можете също да импортирате съществуващ дизайн от инструменти като Sketch или PhotoShop.Всички прототипи са напълно функционални.Те се държат като истинско приложение.Потребителите могат да въвеждат данни, да взаимодействат с UI елементите и да се движат между екраните.След като дизайнът ви е готов, просто споделете връзка с вашите тестери.Те могат да тестват дизайна дистанционно, дори и на своите смартфони, като просто сканират QR-код.Взаимодействието на потребителя по време на тест се записва и анализира в реално време.Quant-UX ще извлече цялата подходяща информация и ключови показатели за ефективността и ще ги визуализира под формата на красиви диаграми и топлинни карти.Можете също така да създавате записи на екрана без плъгини, което е идеално за корпоративна среда ....
WebSite:
http://www.quant-ux.comКатегории
Алтернативи на Quant-UX за всички платформи с всякакъв лиценз
111
Balsamiq Wireframes
Balsamiq Wireframes е бърз инструмент за фиксиране на тел с ниска степен на интерфейс, който възпроизвежда опита на скициране в тефтер или бяла дъска, но с помощта на компютър.
72
66
36
35
Concept.ly
Безплатен уеб и мобилен макет инструмент. Преобразувайте вашия дизайн и макети в интерактивни приложения с възможност за кликване.Перфектен начин да утвърдите идеите по-бързо с мислене при стартиране.
- Freemium
- Web
28
19
19
MockFlow
Нищо за изтегляне / инсталиране, създаване и достъп до вашите макети отвсякъде.Добавете страници с шаблони и дефинирайте връзки, за да представите прототип за кликване.
- Freemium
- Web
- Software as a Service (SaaS)
10
Justinmind
Justinmind е най-доброто решение за прототипиране на всяко уеб или мобилно приложение, за което се сетите.
10
Mockplus
Mockplus е инструмент за създаване на прототипи, базиран на десктоп.Може да се използва за създаване на телени рамки / макети / прототипи за всякакви мобилни и уеб приложения с лекота.Този инструмент ще направи прототипа на UI / UX дизайнерите по-бърз, по-интелигентен и лесен.
8
ProjectHuddle
Използвайте съществуващия си WordPress сайт, за да получите отзиви за вашите дизайнерски проекти.Качете вашите дизайнерски изображения, телени рамки, макети, скици с лого, фотография и други.
- Платено
- Self-Hosted
- Wordpress
7
5
4
Wired Designer
Wired Designer е инструмент за макети, изграден с помощта на уеб компоненти от библиотеката на Wired Elements.Той е направен от автора на.
- Безплатно
- Web
- Self-Hosted