7
Storybook
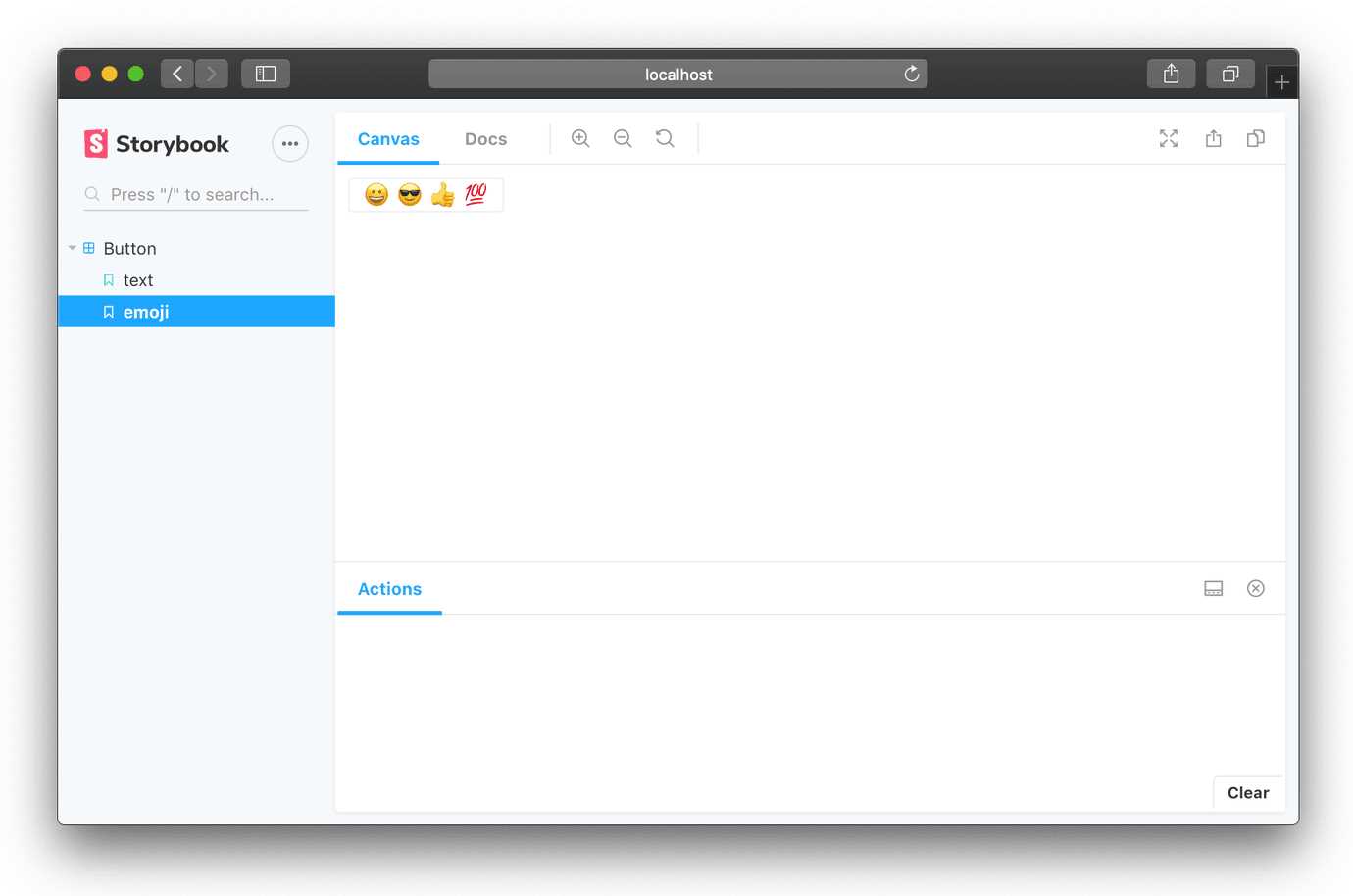
Storybook е инструмент с отворен код за разработване на UI компоненти в изолация за React, Vue и Angular.Това прави изграждането на зашеметяващи потребителски интерфейси организирани и ефективни.
- Безплатно
- Self-Hosted
Storybook е инструмент с отворен код за разработване на компоненти на потребителския интерфейс в изолация за React, Vue и Angular.Това прави изграждането на зашеметяващи потребителски интерфейси организирани и ефективни.Книгата с книги се работи извън приложението ви.Това ви позволява да разработвате компоненти на потребителския интерфейс в изолация, което може да подобри повторната употреба на компоненти, тестируемостта и скоростта на разработка.Можете да изградите бързо, без да се притеснявате за специфичните за приложение зависимости.Ето някои изброени примери, на които можете да се позорите, за да видите как работи Storybook: Storybook се предлага с много добавки за проектиране на компоненти, документация, тестване, интерактивност и т.н.Лесният за употреба API на Storybook улеснява конфигурирането и разширяването по различни начини.Той дори е разширен, за да поддържа разработката на React Native за мобилни устройства.
WebSite:
https://storybook.js.orgХарактеристика
Категории
Алтернативи на Storybook за всички платформи с всякакъв лиценз
46
1
Pattern Lab
Създайте системи за атомно проектиране с Pattern Lab.Pattern Lab помага на вас и вашия екип да изградите обмислени, ориентирани към модели потребителски интерфейси, използвайки принципите на атомния дизайн.
- Безплатно
- PHP
- Node.JS
- Self-Hosted