8
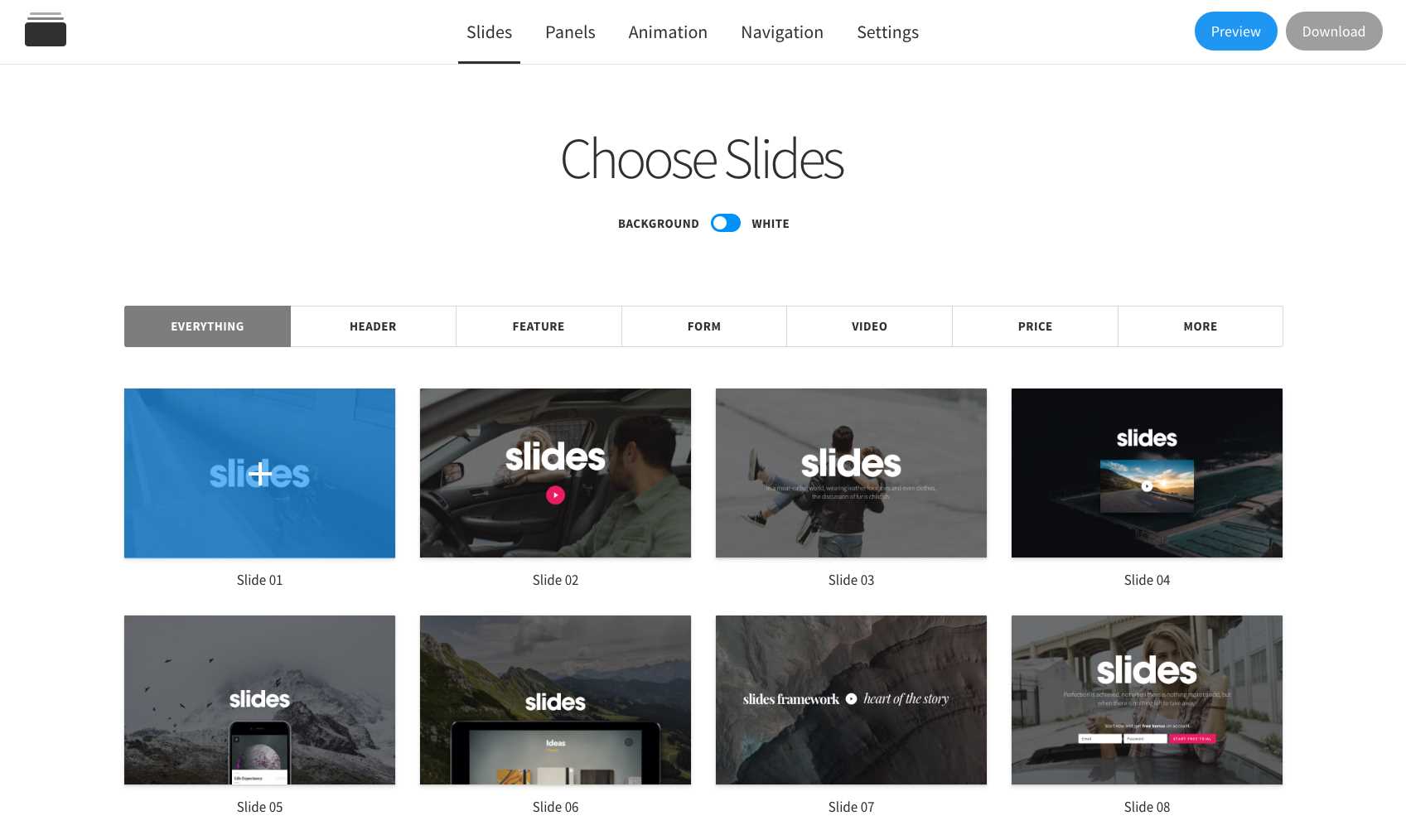
Slides Framework
Слайдовете е проста и мощна HTML и CSS рамка, която ви позволява лесно да създавате красиви статични уебсайтове благодарение на гъвкавата модулна настройка.
- Платено
- Self-Hosted
Слайдовете е проста и мощна HTML и CSS рамка, която ви позволява лесно да създавате красиви статични уебсайтове благодарение на гъвкавата модулна настройка.
WebSite:
http://designmodo.com/slidesХарактеристика
Категории
Алтернативи на Slides Framework за всички платформи с всякакъв лиценз
212
Bootstrap
Bootstrap е колекция от инструменти с отворен код за създаване на сайтове и приложения на браузъра.
- Безплатно
- HTML5 Boilerplate
- Self-Hosted
- JavaScript
43
Foundation
Фондацията е лесна за използване, мощна и гъвкава рамка за изграждане на бързи прототипи и производствен код на всякакъв вид устройство.
- Безплатно
- Web
28
Materialize
Materialize е модерна отзивчива CSS рамка, базирана на Material Design от Google
- Безплатно
- Web
5
Spectre.css
Лека, отзивчива и модерна CSS рамка за по-бързо и разширимо развитие.
- Безплатно
- Web
- Self-Hosted
4
Element UI
Element, библиотека на компоненти на Vue 2.0 за разработчици, дизайнери и мениджъри на продукти.
- Безплатно
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
2
Tailwind CSS
Tailwind е различен от рамки като Bootstrap, Foundation или Bulma по това, че не е UI комплект.
- Безплатно
- Self-Hosted
- CSS
2
Fluent Kit
Първа рамка за Fluent Design за уеб разработка.Въз основа на Bootstrap 4 и jQuery.Fluent Kit е безплатно решение за създаване на уебсайтове, вдъхновени за Windows 10, предлагащи изчерпателна документация и пълна поддръжка.
- Freemium
- Web
2
react-md
Целта на този проект е да бъде в състояние да създаде напълно достъпен уебсайт за дизайн на материали, използвайки React Components и Sass.
- Безплатно
- Self-Hosted
1
Froala Design Blocks
Дизайнерските блокове са градивните елементи за създаване на красиви уебсайтове.С отворен код и безплатни, Froala Design блоковете се състоят от над 170 блока, базирани на Bootstrap 4.
- Безплатно
- Web
1
Microsoft Web Framework
MWF е система, която позволява на авторите на сайтове да преценят как най-добре да разкажат историята на продуктите и услугите на Microsoft с увереност, че модулните части ще поддържат и работят заедно.
- Безплатно
- Self-Hosted
1
Simple Grid
Проста, лека, отзивчива система с 12 колони и контейнерна система за вашия уебсайт.
- Безплатно
- Web
- Self-Hosted
1
Material Bread
Материалният хляб е библиотека на компонент Материал за React и .
- Безплатно
- Self-Hosted
1
Responsive Grid System
Това е системата за отзивчиви мрежи, бърз, лесен и гъвкав начин за създаване на отзивчив уеб сайт.
- Безплатно
- Web
1
Little Widgets
HTML, CSS Framework с красиво проектирани джаджи на уебсайтове, изскачащи прозорци и форми.
- Платено
- Web